Дизайн UI/UX
Оптимізація продуктивності
Маркетингові стратегії
Чому ваша реклама не працює без UX та CRO
Nadiia Sidenko
2025-04-11
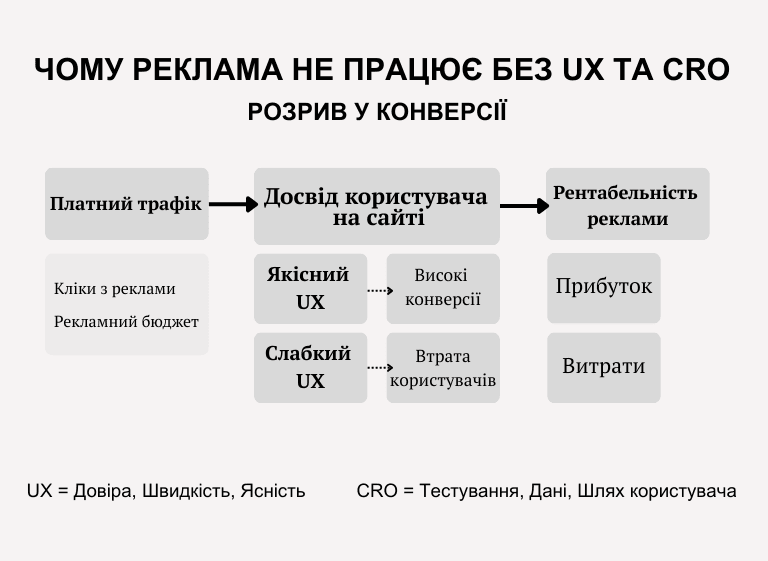
Ви витрачаєте сотні — або й тисячі — на платну рекламу, але конверсії залишаються на тому ж рівні? Знайомо? Насправді, оптимізація UX для підвищення ефективності реклами — це не просто бажане покращення, а відсутня ланка. Безперебійний користувацький досвід та оптимізація конверсій для платного трафіку безпосередньо впливають на результати реклами — від quality score до ROI. У цій статті ви дізнаєтесь, як слабкий UX непомітно “з'їдає” ваш рекламний бюджет, що саме потрібно тестувати та вдосконалювати, і чому жодна стратегія просування не працює без CRO як основи.

Чому UX та швидкодія сайту впливають на ефективність рекламної кампанії
Ефективність вашої реклами завжди обмежується можливостями самого сайту. Яким би переконливим не було рекламне повідомлення і якою б точною не була цільова аудиторія, якщо цільова сторінка повільна, заплутана або викликає недовіру — користувачі підуть ще до того, як здійснять дію.
Оптимізація продуктивності сайту — це не просто технічний параметр, а безпосередній чинник, який впливає на якість оголошень і ціну за клік. Поганий користувацький досвід збільшує показники відмов, знижує залучення і врешті-решт лише з’їдає рекламний бюджет без віддачі.
Ми бачили це на практиці: компанії інвестують у стратегічну рекламу та просування, але результат зупиняється саме через недоопрацьований UX. І хоча платформи на кшталт Google враховують UX у своїх алгоритмах ранжування, вирішальне значення має реакція реальних користувачів у перші п’ять секунд: вони залишаються? клікають? чи йдуть? Саме тут і вирішується доля вашої рентабельності.
Як продуктивність сайту впливає на показник якості реклами та CPC
Коли сайт завантажується повільно або "ламається" під навантаженням, рекламні платформи це помічають — і карають. Наприклад, Google Ads безпосередньо пов’язує досвід користувача на цільовій сторінці з показником якості. А він, своєю чергою, впливає на частоту показів оголошень, їхнє розміщення та вартість за клік. Інакше кажучи, слабка технічна продуктивність сайту не лише дратує користувачів — вона тихо підвищує вартість реклами.
Ви можете платити на 20–30% більше за клік, ніж конкурент із швидшим і краще оптимізованим сайтом, навіть якщо націлюєтеся на ту саму аудиторію з тим самим повідомленням.
Поліпшення технічної оптимізації сайту здатне миттєво підвищити ефективність кампанії — особливо в конкурентних нішах, де маржа CPC дуже вузька. І все ж багато компаній ігнорують цей фактор, зосереджуючись лише на креативі й забуваючи, що цільова сторінка — така ж важлива, як і саме оголошення.
Зв’язок між повільним завантаженням сторінки та високими показниками відмов
У вас є лише кілька секунд. Якщо сторінка не встигає завантажитися — користувач іде. Усе просто. Деякі дослідження показують, що навіть затримка в одну секунду може спричинити помітне зниження конверсій, особливо в кампаніях, де важлива швидкість. Повільне завантаження створює бар’єр уже на вході: користувачі не чекають. Вони повертаються до результатів пошуку, клікають на рекламу конкурента — і ваш CPC перетворюється на безповоротні витрати. Але справа не лише в швидкості заради швидкості.
Продуктивність напряму впливає на довіру. Користувачі підсвідомо сприймають повільні сайти як менш надійні — особливо в e-commerce або B2B, де довіра має вирішальне значення. Як підкреслює HubSpot на основі досліджень Akamai, Google і Deloitte, навіть незначні затримки можуть істотно погіршити показники конверсій, відмов і залученості.
Саме тому оптимізація продуктивності сайту — це не просто технічне питання, а стратегічний пріоритет.
Чому зручна навігація критично важлива для рекламного трафіку
Коли користувачі потрапляють на сайт через рекламу, їхня увага — на межі. Вони не прийшли “подивитись”, вони прийшли — діяти. Саме тому перевантажений макет, заплутане меню або надто багато варіантів одразу можуть зірвати весь шлях до конверсії.
Рекламний трафік зазвичай холодний або ледь теплий: користувачі ще не знайомі з брендом, і кожен зайвий клік — це ризик втрати. Зрозуміла, інтуїтивна навігація в такому випадку працює як непомітний продавець: веде користувача туди, куди потрібно, з мінімальним тертям.
Ми працювали з компаніями, які витрачали значні бюджети на рекламу — і втрачали конверсії лише тому, що відвідувачі не могли знайти товар, послугу або потрібну дію. Натомість ті, хто інвестував у UX, орієнтований на конверсію, майже одразу побачили покращення показників утримання та дій.
Тож хоча креативи реклами часто отримують усю увагу, насправді саме чітка структура сайту вирішує, чи завершить користувач свій шлях — чи покине його на півдорозі.
A/B-тестування для цільових сторінок і оптимізації checkout
Навіть найуспішніше рекламне оголошення може не спрацювати, якщо цільова сторінка не конвертує. Саме тут на допомогу приходить A/B-тестування — не як гра у здогадки, а як підхід, заснований на даних, що допомагає зрозуміти, що насправді спонукає користувачів до дії.
Як ми описували у статті про маркетинг SaaS та E-Commerce у 2025, користувачі, які переходять за рекламою, поводяться інакше. Вони очікують чіткості, релевантності та миттєвого відповідника між тим, на що натиснули, і тим, що побачили.
Без тестування практично неможливо системно відповідати цим очікуванням. Із нашого досвіду, компанії, які регулярно тестують цільові сторінки та оптимізують checkout-флоу для підвищення продажів, стабільно випереджають конкурентів, що покладаються лише на інтуїцію.
Йдеться не лише про дизайн — важливо синхронізувати весь досвід з тим, чого очікує й потребує користувач у конкретний момент.
Як проводити A/B-тестування цільових сторінок для підвищення конверсій від реклами
Не весь трафік поводиться однаково — і не всі сторінки однаково конвертують. Саме тому A/B-тестування — це не просто тактика, а стратегічна необхідність у роботі з платними кампаніями.
Мета не в тому, щоб знайти “ідеальну” цільову сторінку, а в тому, щоб постійно вдосконалювати те, що найкраще працює для вашої аудиторії. Все починається з гіпотез: а що, якщо скоротити форму? змінити текст заклику до дії? прибрати відволікаючий елемент?
Але ось у чому нюанс: справжній результат дає лише структуроване тестування, а не хаотичні зміни. Бізнеси, які розглядають A/B-тестування як частину постійної UX-оптимізації для підвищення ефективності реклами, бачать помітне зростання як у кількості конверсій, так і в загальній результативності кампаній.
І все ж багато хто уникає тестів. Чому? Тому що правильне A/B-тестування — це не просто вмикання інструменту. Це налаштування змінних, ізоляція факторів, інтерпретація результатів. А на це потрібні час, досвід і ресурси — і саме цього найчастіше не вистачає внутрішнім командам на фоні активних рекламних запусків.
Що тестувати в першу чергу: заголовки, CTA та візуальні елементи
У випадку з платним трафіком користувачі приймають рішення за секунди — а іноді й швидше. Саме тому навіть мікрозміни у структурі сторінки можуть призвести до значних змін у результатах. І найефективніші зони для тестування — часто найпростіші:
- Заголовки. Це перше, що бачить відвідувач. Чи відображає заголовок зміст оголошення, за яким клікнули? Чи обіцяє цінність, чи просто описує продукт?
- CTA (заклики до дії). Текст кнопки, її розташування, розмір і навіть колір впливають на те, чи натисне користувач, чи закриє сторінку. Іноді одна дрібна правка може вдвічі збільшити залучення.
- Візуальні елементи. Hero-зображення, фото продукту, навіть кольори фону формують перше враження та довіру. Для трафіку з реклами особливо важливо, щоб візуальний стиль сторінки відповідав тому, що показано в оголошенні.
Поширена помилка бізнесів — вважати, що “все й так виглядає нормально”. Але без тестування неможливо дізнатись, що насправді працює. Ефективне A/B-тестування цільових сторінок — це перевірка кожного припущення на фактах, а не на інтуїції.
Інструменти для A/B-тестування: чому стратегія важливіша за софт
Сьогодні чимало платформ обіцяють “просте A/B-тестування”, і легко повірити, що сам інструмент зробить усе за вас. Але правда в тому, що тести проводять не інструменти — їх проводять люди.
Ефективність A/B-тесту напряму залежить від того, наскільки продумана сама гіпотеза. Якщо ви тестуєте забагато змін одночасно, зупиняєте експеримент надто рано або відстежуєте не ті метрики — замість інсайтів отримаєте лише плутанину. Ми не раз бачили ці помилки у компаніях, які намагаються самостійно оптимізувати свої цільові сторінки.
Не має значення, чи ви використовуєте простий плагін, чи складне корпоративне рішення — результат визначає не платформа, а чіткість цілей, дисциплінованість у процесі тестування і глибоке розуміння поведінки користувачів.
Саме тому ефективна оптимізація конверсії для платного трафіку — це не про встановлення софту. Це про стратегічне планування, уважний контроль і постійне вдосконалення — часто за участю експертів.
Оптимізація checkout-флоу для зростання продажів
Для e-commerce і бізнесів з підпискою сторінка оформлення замовлення — це місце, де весь ваш рекламний бюджет або приносить результат, або зникає безслідно. Навіть дрібні бар’єри на цьому етапі можуть “вбити” конверсію. Повільне завантаження полів, надто багато кроків, незрозумілі варіанти оплати — користувачі швидко йдуть.
Як показує практика, оптимізація checkout-флоу в e-commerce — це не про “гарний дизайн”, а про чіткість, швидкість і довіру. Бізнеси, які розглядають оформлення замовлення як стратегічний UX-елемент, а не просто технічний процес, часто повертають тисячі втрачених доларів.
Ми бачили, як бренди скорочували кількість покинутих кошиків лише завдяки спрощенню форм або показу trust-елементів у потрібний момент. Але визначити, що саме створює бар’єр, — не завжди очевидно. Саме тому оптимізація — це не про здогадки, а про дані, емпатію та досвід.
Як спрощення checkout-процесу підвищує конверсію
Простота — це не просто “приємний бонус”, це паливо для конверсій. Чим менше кроків — тим менше тертя і вища ймовірність, що платний трафік перетвориться на результат.
Від видалення зайвих полів до об’єднання етапів — спрощення процесу оформлення замовлення залишає користувачеві менше часу на вагання і менше шансів покинути кошик. А коли кожен клік коштує грошей, зменшення втрат напряму підвищує рентабельність.
Те, що здається дрібною UX-зміною — наприклад, автозаповнення даних або згортання блоків — може дати відчутний приріст. Але ці зміни не можна впроваджувати інтуїтивно. Реальні результати з’являються лише тоді, коли дизайн checkout'у відповідає поведінці користувачів, базується на аналізі точок відтоку й адаптований під різні пристрої.
Важливість trust-сигналів, способів оплати та мобільної зручності
У checkout’і впевненість — вирішальна. Користувачі, які прийшли з реклами, ще не мають довіри до вашого бренду. Вони вирішують за кілька секунд, чи готові довірити вам гроші.
Саме тому trust-сигнали — такі як значки безпеки, відгуки, чітка політика повернення — це не декоративні елементи. Це тригери рішень. Їхня відсутність може непомітно “вбити” конверсію, якою б хорошою не була ваша пропозиція.
Не менш важливі способи оплати й мобільна зручність. Якщо користувач не може оплатити так, як йому зручно, або мобільна версія checkout'у — незграбна, він піде. І особливо це стосується трафіку з реклами: дизайн, орієнтований на мобільні пристрої, — вже не опція, а обов’язкова умова.
Розумні бренди оцінюють свій checkout очима користувача. А ті, хто дійсно фокусується на оптимізації конверсій для платного трафіку, знають: продаж закривається довірою та доступністю.
Роль теплокарт і відстеження поведінки користувачів
Класична аналітика показує, що сталося — показники відмов, точки виходу, тривалість сесії. Але вона рідко пояснює чому. Саме тут у гру вступають теплокарти й поведінкове відстеження.
Ці інструменти показують, як саме користувачі взаємодіють із сайтом: куди клікають, як далеко гортають, що ігнорують. Для платного трафіку така інформація — на вагу золота. Вона дозволяє оцінити не лише те, чи привела реклама користувача, а й чи справді сторінка відповіла його очікуванням.
Часто компанії витрачають тисячі на рекламу — і втрачають користувачів у цілком передбачуваних точках тертя: надто низько розміщений CTA, візуал, що відволікає, або форма, яка виглядає лякаюче. Інструменти на кшталт Enhanced eCommerce-модуля дозволяють детально відстежити ці закономірності.
Розуміння поведінки користувача — це не опція, якщо ви хочете конвертувати рекламний трафік. Це єдиний спосіб точно налаштувати сайт на основі реальної взаємодії, а не здогадок.
Як теплокарти допомагають виявити проблеми з UX
Не можна виправити те, чого не видно. Саме в цьому сила теплокарт — вони перетворюють поведінку користувачів на візуальну історію.
Замість здогадок, де користувачі “спотикаються”, теплокарти точно показують: куди клікають, що ігнорують, повз що гортають. Відвідувачі зосереджуються на декоративних елементах замість CTA? Гортають сторінку, але не взаємодіють? Саме з таких спостережень і починається реальна UX-оптимізація для підвищення ефективності реклами — не в теорії, а на основі поведінки.
Для бізнесів, які працюють із платним трафіком, такі інсайти критично важливі. Невдало розміщене CTA або розбалансований макет можуть тихо “зливати” рекламний бюджет. Теплокарти допомагають побачити ці сліпі зони й дають конкретні докази, на основі яких можна діяти — стратегічно, а не навмання.
Як користувачі взаємодіють із цільовими сторінками
Цільова сторінка — це не просто “контейнер” для рекламного трафіку. Це простір, де приймаються рішення. І кожне гортання, пауза чи проігнорований блок говорить про те, наскільки ефективно працює цей простір.
Завдяки теплокартам і поведінковому трекінгу можна нарешті побачити, як саме користувачі проживають сторінку. Зупиняються на заголовку? Пропускають trust-елементи? Прогортають повз пропозицію, не клікнувши? Усі ці патерни вказують на проблеми з ясністю, логікою подачі чи релевантністю.
І для кампаній із платним трафіком кожна з таких взаємодій має значення. Ефективний дизайн цільових сторінок — це не лише про візуали. Це про розуміння того, як користувачі поводяться в реальному часі, й адаптацію структури на основі фактів.
Як оптимізувати розміщення CTA за допомогою теплокарт
Сильний заклик до дії — це не лише вдала формулювання. Він має стояти у правильному місці. Можна мати найпереконливішу кнопку, але якщо її ніхто не бачить — вона не працює.
Теплокарти допомагають виявити цю проблему. Користувачі клікають у зовсім інших місцях? Зупиняються до того, як дійдуть до CTA? Відволікаються на другорядні елементи? Завдяки таким даним оптимізація стає цілеспрямованою: змінити розташування CTA, перевірити його видимість, прибрати шум навколо.
Бренди, які серйозно ставляться до поведінкової аналітики, не залишають ефективність CTA напризволяще. Вони порівнюють очікувану поведінку з реальною — й оптимізують відповідно. Саме так дрібні зміни в UX дають великий ефект у рекламних кампаніях.
Як поведінкова аналітика допомагає зменшити відтік користувачів
Не всі випадки відтоку очевидні. Дехто йде, бо сторінка не завантажилась. Інші — бо не знайшли те, чого очікували. Але часто користувачі йдуть через дрібні точки тертя, які залишаються непоміченими — якщо не відстежувати поведінку.
Поведінкова аналітика допомагає виявити ці закономірності. Вона показує, як користувачі рухаються по сторінці, де клікають, де зупиняються і коли виходять. Вони вагаються в блоці з цінами? Кидають заповнення форми на півдорозі? Натискають “назад” через кілька секунд? Усі ці сигнали формують глибшу картину — ту, що не видно з голих цифр трафіку.
Компанії, які інвестують у просунуте відстеження користувачів і теплокарти, не просто “спостерігають” — вони адаптуються. Вони виявляють поведінкові вузькі місця ще до того, як ті почнуть впливати на показники, і вносять точкові зміни, що знижують відтік і підвищують залучення в межах рекламних воронок.
Як поведінкове відстеження допомагає покращити таргетинг реклами
Таргетинг не закінчується після кліку. Те, що відбувається після, — не менш важливо для побудови майбутніх кампаній. І саме тут поведінкове відстеження відіграє ключову роль: не просто вимірює залучення, а допомагає зрозуміти наміри.
Якщо користувачі постійно йдуть після сторінки товару — можливо, пропозиція не відповідає тому, що обіцяє реклама. Якщо вони зависають над певним контентом, але не конвертують — можливо, це той меседж, який варто підсилити в наступних кампаніях.
Розумні бренди використовують поведінкові інсайти не лише для покращення UX, а й для вдосконалення креативів, сегментації аудиторій та меседжингу. Саме так поведінкова аналітика перетворюється на замкнуту петлю зворотного зв’язку: кращі інсайти → точніший таргетинг → вищий ROI.
Ключові метрики, які варто відстежувати: тривалість сесії, кліки, виходи
Не всі метрики однаково важливі. Під час оптимізації рекламного трафіку “марнославні” цифри — як-от загальна кількість сесій або переглядів сторінок — можуть ввести в оману. Має значення те, як користувач поводиться після переходу.
- Тривалість сесії. Вона показує глибину залучення. Чи дійсно користувачі вивчають сайт — чи одразу йдуть?
- Клікові патерни. Вони розкривають логіку рішень. Чи рухається користувач за сценарієм, чи відволікається?
- Показники виходів. Вказують, де саме завершується шлях. Зі сторінки продукту, з форми, з checkout?
У контексті ці метрики показують, що дійсно працює, а що непомітно “з’їдає” ваш бюджет. Ефективна оптимізація конверсій для платного трафіку починається з розуміння, яким цифрам можна довіряти — і як на них реагувати.
Найкращі практики CRO (оптимізації конверсій)
Конверсія — це не просто фінальна ціль кампанії. Це результат десятків дрібних рішень на кожному етапі цифрового досвіду користувача. І для бізнесів, які вкладаються в платний трафік, саме оптимізація конверсій визначає, чи працює бюджет розумно, а не просто “виконує план”.
Як ми розповідали в матеріалі про відстеження та оцінку ефективності реклами, вирішальне значення має те, що відбувається після кліку. Саме це найчастіше розділяє ефективні кампанії від тих, які просто зливають бюджет.
Попри індивідуальність кожного бізнесу, шлях до вищого ROI базується на кількох універсальних принципах: чітке повідомлення, простота навігації, релевантний контент і довіра на кожному етапі взаємодії.
Але ось правда: CRO — це не чекліст. Це безперервний процес тестування, навчання та вдосконалення. І якщо все зроблено правильно, сайт перестає бути “інформаційною сторінкою” — і перетворюється на інструмент, що стабільно перетворює відвідувачів на клієнтів.
Як створювати цільові сторінки, що дійсно конвертують платний трафік
Платний трафік приходить швидко — але й зникає ще швидше, якщо цільова сторінка не виконує свою функцію. Сторінки з високою конверсією не з’являються випадково — їх створюють свідомо, коли кожен елемент підтримує рішення користувача діяти.
Ключ — у відповідності: між повідомленням у рекламі, контентом на сторінці та намірами відвідувача. Якщо є навіть незначна розбіжність — у візуалах чи тексті — конверсія миттєво просідає. Саме тому дизайн цільових сторінок для платного трафіку — це стратегія, а не просто оформлення.
Ефективні сторінки поєднують переконливий текст, сфокусований макет і одну чітку дію. Але вміння реалізувати цей баланс — і знати, для кого саме ви це робите — відрізняє зростання від здогадів. Тому успішні бренди постійно тестують, аналізують і вдосконалюють — орієнтуючись на поведінку користувача й фактичні дані.
Сила копірайтингу та візуальної ієрархії
Гарний дизайн привертає увагу. Але саме текст переконує. На цільовій сторінці кожне слово має вагу — і кожен візуальний елемент або підсилює повідомлення, або відволікає від нього.
Ефективний UX, орієнтований на конверсію, починається з чіткого, вигодоорієнтованого тексту, який говорить про проблему відвідувача — і одразу ж пропонує рішення. Ніякої “води” — лише релевантність і користь.
Але навіть найсильніший текст не спрацює без візуальної ієрархії. Заголовки повинні притягувати погляд. CTA — чітко виділятись. Пояснювальні тексти — легко скануватись, а не перевантажувати. Коли слова й візуали працюють разом, користувач природно рухається до цільової дії — без опору.
Відео як інструмент довіри та конверсій
Відео — це вже не “прикраса”, а часто найшвидший спосіб викликати довіру в холодного трафіку. Особливо для тих, хто прийшов із реклами: коротке, доречно розміщене відео здатне показати, переконати і конвертувати краще, ніж будь-який абзац.
Це може бути демо продукту, відгук клієнта чи короткий ролик про бренд. Відео збільшує час на сторінці, знижує показник відмов. Але просто вставити відео недостатньо — воно має мати чітку мету, відповідати контенту сторінки й з’являтися в потрібний момент.
Якщо використовувати його стратегічно, відеоконтент стає частиною оптимізації конверсій для платного трафіку — переводячи користувача з цікавості в довіру навіть без скролу.
Що заважає користувачу діяти — і як це прибрати
Кожен зайвий крок, пауза чи момент непорозуміння — це потенційна точка виходу. А для платного трафіку, де кожен візит коштує грошей, таке “тертя” — це не просто UX-проблема. Це витік доходу.
Найефективніші рекламні кампанії приносять не лише кліки. Вони забезпечують плавний шлях користувача — від першого враження до фінальної конверсії. А це означає: прибрати все, що сповільнює рух — зайві етапи, суперечливі заклики до дії, неясні формулювання, візуальні відволікаючі елементи.
Те, що здається незначним із боку бренду, для користувача може бути критичним бар’єром. Саме тому зниження тертя в користувацькому шляху — це одна з основ серйозної CRO-стратегії. Ви оптимізуєте не просто сторінки — ви спрощуєте прийняття рішень.
Мінімізація відволікаючих факторів і оптимізація користувацького потоку
Візуальний шум — це “мовчазний убивця” конверсій. Коли користувача перевантажують вибором, попапами чи суперечливими повідомленнями, він зупиняється. Або, ще гірше, — йде.
Зменшення тертя — це про створення чіткого шляху до дії. Один основний CTA, чистий макет, логічна послідовність — саме так ви структуруєте потік і зменшуєте відтік.
Це не означає “спростити до мінімалізму”. Це означає сфокусуватися. Кожен елемент на сторінці має працювати на одну мету: допомогти користувачеві зробити ще один крок до конверсії. Усе інше — зайвий шум.
Приклади, як UX покращив конверсії на практиці
Ми не раз бачили, як невеликі UX-зміни дають відчутний результат. У одному SaaS-проєкті реорганізація онбордингу помітно підвищила кількість реєстрацій на пробний період. В e-commerce кейсі — перенесення ключових деталей продукту вище за лінію прокрутки знизило bounce rate і збільшило переходи до оформлення.
Це були не глобальні редизайни. Це були точкові, обґрунтовані даними зміни, засновані на реальній поведінці користувачів. Ось у чому сила UX — у дії.
Покращення конверсії через UX — це не теорія. Це практична, вимірювана перевага. І для бізнесів, які витрачають бюджет на рекламу, це часто саме той чинник, що відділяє “на нулі” від прориву.
Кейси: як UX-оптимізація допомогла бізнесам покращити рекламні кампанії
UX-оптимізація — це не теорія. Це інструмент, що дає вимірювані результати у різних галузях. Від SaaS-платформ до e-commerce брендів — ми неодноразово бачили, як точкові зміни в дизайні, навігації та структурі сторінок перетворювали малоефективну рекламу на воронки з високою конверсією.
У цьому розділі ми поділимось прикладами, де навіть незначні UX-покращення дали помітний приріст ROI від рекламних кампаній. Не через масштабні редизайни, а завдяки аналізу поведінки користувачів, тестуванню гіпотез і усуненню бар’єрів на шляху до дії.
Кейс SaaS: як оптимізація онбордингу збільшила кількість реєстрацій
Для SaaS-бізнесу реєстрація — це вхід до монетизації. Але користувачі, які приходять із реклами, мають високі очікування й мінімум терпіння. Тому навіть дрібна помилка в онбординг-флоу може миттєво знизити конверсію.
В одному з проєктів ми працювали з платформою, яка залучала стабільний рекламний трафік — але рівень реєстрацій залишався на одному рівні. Поведінкова аналітика показала: користувачі зупинялись на другому кроці онбордингу через неясні інструкції та відсутність відчуття прогресу.
Ми спростили флоу, додали чіткі підказки та візуальні маркери, що сигналізували про етапи проходження. Результат — помітне зростання реєстрацій без жодних змін у самій рекламній кампанії.
Цей кейс підкреслює ключову істину: оптимізація конверсії для платного трафіку — це не завжди про “більше трафіку”, а про те, щоб потрібні користувачі залишались і діяли.
Кейс eCommerce: як оновлення сторінки товару підвищило ROI від реклами
У e-commerce сторінка товару — це місце, де рекламна обіцянка стикається з реальністю. І якщо сторінка не виконує цю обіцянку — візуально, емоційно або функціонально — користувачі йдуть, а рекламний бюджет згоряє.
Ми працювали з онлайн-рітейлером, у якого були якісні креативи та хороший CTR, але слабка конверсія. Аналіз теплокарт виявив основну проблему: важлива інформація про товар була “захована” нижче за лінію прокрутки, а CTA конкурувала з менш релевантними елементами.
Перерозподіливши вміст, піднявши ключові блоки вище й побудувавши чітку візуальну ієрархію, ми допомогли бренду узгодити досвід користувача з його намірами. Результат? Простий шлях до покупки, менше тертя — і помітне покращення рентабельності реклами.
Цей кейс ідеально демонструє: UX-оптимізація для кращої рекламної ефективності часто починається з невеликих, стратегічних змін — а не масштабних редизайнів.

Висновок
Чому UX і CRO — критично важливі для успіху реклами
Кліки не дорівнюють конверсіям. А рекламний бюджет ще не гарантує результат. Справжня сила платних кампаній — не лише в тому, як ви привертаєте увагу, а в тому, що відбувається після кліку.
І саме тут починається робота UX і CRO. Без швидкого завантаження, інтуїтивної навігації та дизайну, що викликає довіру, навіть найкраща реклама не “вистрілить”. А без тестування, відстеження й постійного вдосконалення — більшість бюджету витрачається на болючий досвід “методом спроб і помилок”.
Найуспішніші бренди не просто запускають кампанії — вони оптимізують весь шлях користувача. Вони ставляться до CRO не як до “бонусу”, а як до стратегії №1 у роботі з платним трафіком.
Що потрібно тестувати завжди? Шлях до дії. Заголовки. CTA. Швидкість завантаження. Trust-елементи. Усе, до чого торкається користувач.
Що нас чекає у 2025? Більше персоналізації. Прогнозований UX. AI-оптимізація в CRO. І разом з цим — вищі очікування аудиторії.
Якщо реклама не працює — можливо, справа не в таргетингу. Можливо, все вирішує те, що бачить користувач, коли потрапляє на сайт.