Дизайн UI/UX
Оптимизация производительности
Маркетинговые стратегии
Почему ваша реклама не работает без UX и CRO
Nadiia Sidenko
2025-04-11
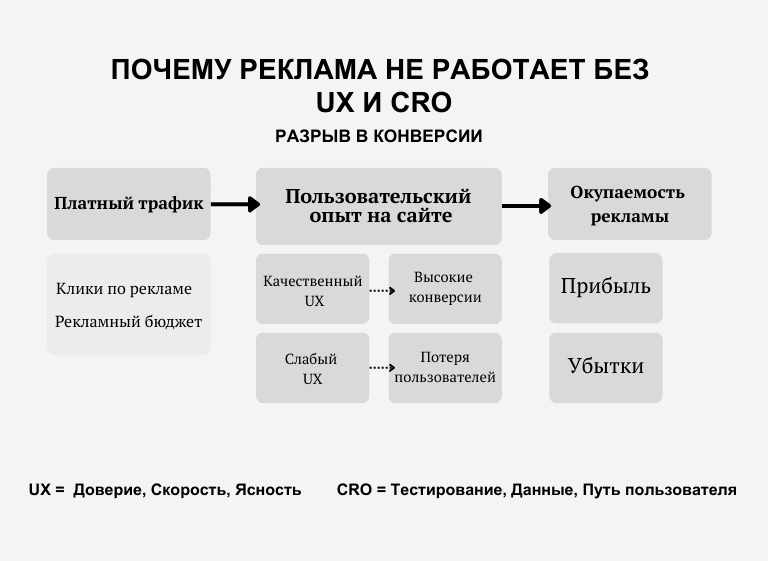
Вы тратите сотни — а то и тысячи — на платную рекламу, но конверсии остаются на прежнем уровне? Знакомо? На самом деле, UX-оптимизация для повышения эффективности рекламы — это не просто желательное улучшение, а недостающее звено. Бесшовный пользовательский опыт и оптимизация конверсий для платного трафика напрямую влияют на результат — от показателя качества до возврата инвестиций. В этой статье вы узнаете, как слабый UX незаметно “съедает” рекламный бюджет, что именно стоит тестировать и улучшать, и почему ни одна стратегия продвижения не работает без CRO как прочной основы.

Почему UX и производительность сайта напрямую влияют на эффективность рекламы
Результативность вашей рекламной кампании всегда ограничивается возможностями самого сайта. Каким бы убедительным ни было рекламное сообщение и насколько точно бы вы ни нацеливали аудиторию, если посадочная страница грузится медленно, выглядит запутанной или вызывает недоверие — пользователи уйдут, не совершив нужного действия.
Оптимизация производительности сайта — это не просто технический показатель. Это фактор, который напрямую влияет на качество рекламных объявлений и стоимость за клик. Плохой пользовательский опыт увеличивает показатель отказов, снижает вовлечённость и в итоге просто “съедает” рекламный бюджет без отдачи.
Мы видели это вживую: компании инвестируют в стратегическую рекламу и продвижение, но сталкиваются с провалами из-за недоработанного UX.
И даже несмотря на то, что платформы вроде Google учитывают UX в своих алгоритмах ранжирования, решающим остаётся поведение реальных пользователей в первые 5 секунд. Они остаются? Кликают? Или закрывают страницу? Именно в этот момент определяется, будет ли реклама рентабельной — или нет.
Как производительность сайта влияет на качество рекламы и цену за клик (CPC)
Когда сайт загружается медленно или “падает” под нагрузкой, рекламные платформы это замечают — и наказывают. Например, Google Ads напрямую связывает пользовательский опыт на целевой странице с показателем качества (Quality Score). А он, в свою очередь, влияет на частоту показов, позиции объявлений и стоимость за клик.
Проще говоря, низкая техническая производительность сайта не просто раздражает пользователей — она незаметно повышает ваши рекламные расходы. Вы можете платить на 20–30% больше за клик, чем конкурент с более быстрым и грамотно оптимизированным сайтом, даже если нацеливаетесь на ту же аудиторию с тем же самым предложением.
Улучшение технической оптимизации сайта способно сразу повысить эффективность кампании — особенно в конкурентных нишах, где маржа по CPC крайне узкая.
И всё же многие компании игнорируют этот фактор, фокусируясь только на креативе и забывая, что целевая страница так же важна, как и само объявление.
Связь между медленной загрузкой страниц и высоким уровнем отказов
У вас есть всего несколько секунд. Если страница не успевает загрузиться — пользователь уходит. Всё просто. Некоторые исследования показывают, что даже задержка в одну секунду может заметно снизить конверсии, особенно в кампаниях, где важна скорость.
Медленная загрузка создаёт барьер уже на входе: пользователи не ждут. Они возвращаются к результатам поиска, кликают по рекламе конкурентов — и ваш CPC превращается в безвозвратные расходы.
Но дело не только в скорости ради скорости. Производительность напрямую влияет на доверие. Пользователи на подсознательном уровне воспринимают медленные сайты как менее надёжные — особенно в e-commerce и B2B-сегментах, где доверие критически важно.
Как подчёркивает HubSpot со ссылкой на исследования Akamai, Google и Deloitte, даже незначительные задержки могут существенно ухудшить показатели конверсий, отказов и вовлечённости. Именно поэтому оптимизация производительности сайта — это не просто технический момент, а стратегический приоритет.
Почему удобная навигация критически важна для рекламного трафика
Когда пользователи приходят на сайт по рекламе, их внимание — на грани. Они не пришли “посмотреть” — они пришли действовать. Поэтому перегруженный макет, запутанное меню или слишком много опций сразу могут полностью сорвать путь к конверсии.
Рекламный трафик часто холодный или едва тёплый: пользователь ещё не знаком с брендом, и каждый лишний клик — это шанс потерять его. Понятная, интуитивная навигация в таком случае работает как незаметный продавец: ведёт человека туда, куда нужно, без лишнего трения.
Мы работали с компаниями, которые тратили солидные бюджеты на рекламу — и теряли конверсии просто потому, что посетители не могли найти нужный товар, услугу или действие. В то же время те, кто инвестировал в UX, ориентированный на конверсии, почти сразу увидели рост показателей удержания и целевых действий.
Так что, несмотря на то, что креативы часто получают всё внимание, именно структура сайта в итоге решает, завершит ли пользователь свой путь — или уйдёт на полдороге.
A/B-тестирование целевых страниц и оптимизация checkout
Даже самое эффективное рекламное объявление может не сработать, если целевая страница не конвертирует. Именно здесь на помощь приходит A/B-тестирование — не как игра в угадайку, а как основанный на данных подход, который помогает понять, что на самом деле побуждает пользователей к действию.
Как мы описывали в статье о маркетинговых стратегиях для SaaS и E-Commerce, поведение пользователей, пришедших по рекламе, существенно отличается. Они ожидают чёткости, релевантности и моментального совпадения между тем, на что они кликнули, и тем, что увидели на странице. Без тестирования практически невозможно стабильно соответствовать этим ожиданиям.
Из нашего опыта, компании, которые системно тестируют целевые страницы и оптимизируют checkout-флоу для повышения продаж, стабильно опережают тех, кто полагается исключительно на интуицию.
И речь здесь не только о дизайне — важно синхронизировать весь пользовательский опыт с тем, что человек ожидает и в чём он нуждается в конкретный момент.
Как проводить A/B-тестирование целевых страниц для повышения рекламных конверсий
Не весь трафик ведёт себя одинаково — и не каждая страница одинаково конвертирует. Именно поэтому A/B-тестирование — это не просто тактика, а стратегическая необходимость при работе с платным трафиком.
Цель не в том, чтобы найти “идеальную” посадочную страницу, а в том, чтобы постоянно совершенствовать то, что действительно работает для вашей аудитории. Всё начинается с гипотез: а что, если сократить форму? Изменить текст кнопки? Убрать отвлекающий элемент?
Но вот в чём суть: реальный эффект даёт только структурированное тестирование, а не хаотичные правки. Компании, которые воспринимают A/B-тестирование как часть постоянной UX-оптимизации для повышения эффективности рекламы, стабильно фиксируют рост как конверсий, так и общей результативности кампаний.
Тем не менее, многие отказываются от тестов. Почему? Потому что грамотное A/B-тестирование — это не просто включить инструмент. Это настройка переменных, изоляция факторов, корректная интерпретация результатов. А на всё это нужны время, ресурсы и экспертиза — чего чаще всего и не хватает внутренним командам на фоне активных запусков.
Что тестировать в первую очередь: заголовки, CTA и визуальные элементы
В случае с платным трафиком пользователи принимают решение за секунды — а иногда и быстрее. Поэтому даже микроправки на странице могут привести к серьёзным изменениям в результатах.
И самые важные зоны для тестирования — зачастую самые простые:
- Заголовки. Это первое, что видит посетитель. Отражает ли заголовок содержание объявления, по которому перешли? Обещает ли он ценность — или просто описывает продукт?
- CTA (призывы к действию). Текст кнопки, её расположение, размер и даже цвет влияют на то, нажмёт ли пользователь — или закроет страницу. Иногда одна мелкая правка может удвоить вовлечённость.
- Визуальные элементы. Hero-изображения, фото продукта, даже цвет фона формируют первое впечатление и доверие. Для рекламного трафика особенно важно, чтобы визуальный стиль страницы совпадал с тем, что пользователь видел в объявлении.
Распространённая ошибка бизнеса — думать, что “и так всё выглядит нормально”. Но без тестирования невозможно узнать, что действительно работает. Эффективное A/B-тестирование целевых страниц — это проверка каждой гипотезы на фактах, а не на ощущениях.
Инструменты для A/B-тестирования: почему стратегия важнее, чем софт
Сегодня множество платформ обещают “простое A/B-тестирование”, и легко поверить, что инструмент сделает всё сам. Но правда в том, что тестируют не инструменты — тестируют люди.
Эффективность A/B-теста напрямую зависит от глубины гипотезы. Если вы одновременно меняете слишком много элементов, рано останавливаете эксперимент или отслеживаете нерелевантные метрики — вы получите не инсайты, а путаницу. Мы неоднократно наблюдали эти ошибки у компаний, пытавшихся самостоятельно оптимизировать посадочные страницы.
Неважно, используете ли вы простой плагин или корпоративную платформу — результат определяет не система, а чёткость целей, дисциплина в проведении эксперимента и понимание поведения пользователей.
Вот почему успешная оптимизация конверсии для платного трафика — это не про установку софта. Это про стратегическое мышление, постоянный контроль и системную работу — чаще всего с участием экспертов.
Оптимизация checkout-флоу для роста продаж
Для e-commerce и подписных моделей страница оформления заказа — это точка, где ваш рекламный бюджет либо приносит результат, либо исчезает бесследно. Даже незначительные барьеры на этом этапе могут “убить” конверсию: медленно загружающиеся поля, слишком много шагов, непонятные варианты оплаты — и пользователи уходят.
На практике оптимизация checkout-флоу в e-commerce — это не про “красивый дизайн”, а про ясность, скорость и доверие. Компании, которые воспринимают оформление заказа как стратегический UX-элемент, а не просто техническую финальну форму, часто возвращают себе тысячи потерянных долларов.
Мы видели, как бренды снижали количество брошенных корзин, просто упростив формы или вовремя показав элементы доверия. Но определить, что именно мешает пользователю — не всегда очевидно. Именно поэтому оптимизация — это не догадки, а работа с данными, эмпатией и опытом.
Как упрощение checkout-процесса повышает конверсию
Простота — это не просто “приятный бонус”, а топливо для конверсий. Чем меньше шагов — тем меньше трения и выше вероятность, что платный трафик даст результат.
От удаления лишних полей до объединения этапов — упрощение оформления заказа даёт пользователю меньше поводов задуматься и меньше шансов покинуть корзину. А когда каждый клик стоит денег, сокращение потерь напрямую влияет на рентабельность.
То, что кажется мелкой UX-деталью — например, автозаполнение данных или сворачиваемые блоки — может дать ощутимый прирост. Но внедрять такие изменения наугад нельзя. Настоящие результаты приходят тогда, когда дизайн checkout’а соответствует пользовательскому поведению, базируется на анализе точек оттока и адаптирован под разные устройства.
Важность trust-сигналов, способов оплаты и мобильной удобности
В процессе оформления главное — доверие. Пользователи, пришедшие с рекламы, ещё не знают ваш бренд. Они решают за считанные секунды — готовы ли доверить вам деньги.
Вот почему trust-сигналы — такие как значки безопасности, отзывы, чёткая политика возврата — это не просто декор. Это триггеры принятия решений. Их отсутствие может незаметно “убить” конверсию, какой бы сильной ни была ваша оферта.
Не менее важны способы оплаты и мобильная адаптивность. Если пользователь не может оплатить так, как ему удобно, или мобильная версия checkout'а неаккуратна — он уйдёт. Особенно это критично для платного трафика: мобильный-first-дизайн уже не выбор, а необходимость.
Умные бренды смотрят на checkout глазами пользователя. А те, кто действительно фокусируется на повышении конверсий от рекламы, знают: продажа завершается через доверие и доступность.
Роль теплокарт и отслеживания поведения пользователей
Классическая аналитика показывает, что произошло — показатели отказов, точки выхода, продолжительность сессии. Но она редко объясняет, почему это произошло. Именно здесь на помощь приходят теплокарты и поведенческая аналитика.
Эти инструменты наглядно показывают, как именно пользователи взаимодействуют с сайтом: куда кликают, как далеко прокручивают, что игнорируют. Для платного трафика такие данные — на вес золота. Они позволяют понять не только, привела ли реклама пользователя, но и оправдала ли страница его ожидания.
Во многих случаях компании тратят тысячи на рекламу — и теряют пользователей в типичных точках трения: кнопка CTA расположена слишком низко, визуал отвлекает внимание, форма кажется пугающей. Инструменты вроде Enhanced eCommerce-модуля позволяют детально отследить эти паттерны.
Понимание поведения пользователя — это не “дополнительно”, это обязательное условие, если вы хотите конвертировать рекламный трафик. Это единственный способ точно настроить сайт, опираясь на реальные действия пользователей, а не догадки.
Как теплокарты помогают выявить UX-проблемы
Невозможно исправить то, чего не видно. Именно в этом и заключается сила теплокарт — они превращают поведение пользователей в визуальную историю.
Вместо догадок, где именно “спотыкается” пользователь, теплокарты точно показывают: куда кликают, что игнорируют, что пролистывают. Посетители фокусируются на декоративных элементах вместо CTA? Прокручивают страницу, но не взаимодействуют? Именно такие наблюдения становятся отправной точкой реальной UX-оптимизации для повышения эффективности рекламы — не в теории, а на основе фактов.
Для бизнеса, который работает с платным трафиком, такие инсайты критически важны. Невозможно удачно разместить CTA “на глаз” — если кнопка не там, где её ждут, или макет вызывает хаос, бюджет просто сливается. Теплокарты помогают выявить эти “слепые зоны” и дают конкретные доказательства, на которых можно строить стратегию — а не действовать вслепую.
Как пользователи взаимодействуют с целевыми страницами
Целевая страница — это не просто “контейнер” для рекламного трафика. Это среда, где принимаются решения. И каждое прокручивание, пауза или проигнорированный блок — это сигнал, насколько эффективно работает структура страницы.
Благодаря теплокартам и поведенческому трекингу вы наконец видите, как именно пользователи “живут” на странице. Они останавливаются на заголовке? Пропускают trust-элементы? Прокручивают мимо предложения, не кликая? Эти паттерны указывают на проблемы с ясностью, логикой подачи или релевантностью контенту.
А в платном трафике каждая такая мелочь имеет значение. Эффективный лендинг-дизайн — это не просто визуал. Это понимание поведения в реальном времени и адаптация под реальные сценарии, а не теоретичні припущения.
Как оптимизировать размещение CTA с помощью теплокарт
Сильный call to action — это не только удачный текст. Он должен находиться в нужном месте. Можно иметь идеальную кнопку, но если её никто не замечает — она не сработает.
Теплокарты позволяют выявить такие провалы. Пользователи кликают не туда? Прекращают прокрутку до того, как дойдут до CTA? Отвлекаются на второстепенные элементы? Эти данные дают чёткие ориентиры: передвинуть CTA, усилить его визуально, убрать шум вокруг.
Бренды, которые серьёзно относятся к поведенческой аналитике, не оставляют CTA на волю случая. Они сравнивают желаемое поведение с реальным — и корректируют. Именно так мелкие UX-изменения приводят к ощутимому росту ROI в рекламных кампаниях.
Как поведенческая аналитика помогает сократить отток пользователей
Не каждый случай оттока очевиден. Кто-то уходит, потому что страница не загрузилась. Кто-то — потому что не нашёл того, что ожидал. Но чаще всего пользователи покидают сайт из-за мелких точек трения, которые незаметны — если не отслеживать поведение.
Поведенческая аналитика помогает выявить эти закономерности. Она показывает, как именно пользователи двигаются по странице: где кликают, где замирают, где и когда уходят. Они колеблются в блоке с ценами? Бросают заполнение формы на полпути? Жмут “назад” спустя несколько секунд? Эти сигналы формируют глубокое понимание — то, что невозможно увидеть в сухих цифрах трафика.
Компании, которые инвестируют в продвинутое отслеживание поведения и теплокарты, не просто наблюдают — они адаптируются. Они заранее выявляют поведенческие узкие места — до того, как те начнут “просаживать” показатели. И вносят точечные изменения, которые снижают отток и повышают вовлеченность на всех этапах рекламной воронки.
Как поведенческий трекинг помогает улучшить таргетинг рекламы
Таргетинг не заканчивается на клике. То, что происходит после — не менее важно для будущих кампаний. И именно здесь поведенческий трекинг играет ключевую роль: он не просто фиксирует вовлеченность, а помогает понять намерения пользователей.
Если посетители регулярно уходят со страницы товара — возможно, предложение не соответствует обещаниям рекламы. Если они долго задерживаются на определённом контенті, але не конвертируются — возможно, именно этот посыл стоит усилить в следующих креативах.
Умные бренды используют поведенческие инсайты не только для улучшения UX, но и для настройки креативов, сегментации аудиторий и точного месседжинга. Так поведенческая аналитика превращается в замкнутый цикл: больше данных → точнее таргетинг → выше ROI.
Ключевые метрики, которые стоит отслеживать: длительность сессии, клики, выходы
Не все метрики одинаково полезны. При оптимизации рекламного трафика “тщеславные” показатели — вроде общего количества сессий или просмотров — могут ввести в заблуждение. Главное — как ведёт себя пользователь после перехода.
- Длительность сессии. Показывает глубину вовлеченности. Изучают ли пользователи сайт — или сразу уходят?
- Кликовые паттерны. Раскрывают поведенческую логику. Следуют ли пользователи по воронке или сбиваются с пути?
- Показатели выходов. Указывают, где обрывается путь: на карточке товара, на форме, в процессе оплаты?
В контексте эти метрики показывают, что действительно работает — а что незаметно “сливает” рекламный бюджет. Эффективная оптимизация конверсий для платного трафика начинается с понимания, каким цифрам можно доверять и как на них правильно реагировать.
Лучшие практики CRO (оптимизации конверсий)
Конверсия — это не просто финальная цель рекламной кампании. Это результат десятков мелких решений на каждом этапе пользовательского пути. И для компаний, инвестирующих в платный трафик, именно оптимизация конверсий показывает, насколько эффективно работает бюджет — по-настоящему или лишь “на бумаге”.
Как мы подробно разобрали в материале об аналитике рекламных кампаний, ключевое — это то, что происходит после клика. Именно этот етап чаще всего отличает по-настоящему работающие кампании от тех, где бюджет сливается впустую.
Несмотря на то, что каждый бизнес уникален, путь к повышению ROI строится на универсальных принципах: чёткое сообщение, простая навигация, релевантный контент и доверие на каждом этапе взаимодействия.
Но вот в чём суть: CRO — это не чеклист. Это постоянный процесс тестирования, обучения и доработки. Когда всё выстроено правильно, сайт перестаёт быть просто “информационной страницей” и становится полноценным инструментом, который стабильно превращает посетителей в клиентов.
Как создавать посадочные страницы, которые действительно конвертируют платный трафик
Платный трафик приходит быстро — но уходит ещё быстрее, если посадочная страница не выполняет свою задачу. Высококонверсионные страницы не появляются случайно — их проектируют осознанно, когда каждый элемент усиливает желание пользователя совершить целевое действие.
Ключ — в согласованности: между рекламным сообщением, контентом на странице и намерениями посетителя. Если есть даже лёгкое несоответствие — в визуале или тексте — конверсия тут же падает. Поэтому создание лендингов для платного трафика — это не про “дизайн ради дизайну”, а про стратегию.
Эффективные страницы сочетают в себе убедительный копирайтинг, сфокусированный макет и одно чёткое целевое действие. Но умение выстроить этот баланс — и точно понимать, для кого именно создаётся страница — отличает рост от угадывания. Поэтому успешные бренды непрерывно тестируют, анализируют и дорабатывают страницы, опираясь на реальное поведение пользователей и данные.
Сила копирайтинга и визуальной иерархии
Хороший дизайн привлекает внимание. Но именно текст убеждает. На посадочной странице каждое слово имеет значение — и каждый визуальный элемент либо усиливает сообщение, либо отвлекает от него.
Эффективный UX, ориентированный на конверсию, начинается с чёткого, выгодоориентированного текста, который говорит о проблеме пользователя — и сразу предлагает решение. Никакой “воды” — только релевантность и польза.
Но даже самый сильный текст не сработает без визуальной иерархии. Заголовки должны цеплять взгляд. CTA — чётко выделяться. Объяснительный текст — легко читаться, а не перегружать восприятие. Когда слова и визуалы работают вместе, пользователь естественно движется к целевому действию — без сопротивления.
Видео как инструмент доверия и конверсий
Видео — это уже не “приятное дополнение”, а зачастую самый быстрый способ завоевать доверие у холодного трафика. Особенно у тех, кто пришёл по рекламе: короткое, уместно размещённое видео способно продемонстрировать, убедить и сконвертировать лучше любого абзаца текста.
Это может быть демо продукта, отзыв клиента или короткий брендовый ролик. Видео увеличивает время на странице, снижает показатель отказов. Но просто вставить видео недостаточно — оно должно выполнять конкретную задачу, соответствовать контенту страницы и появляться в нужный момент.
При стратегическом использовании видеоконтент становится частью оптимизации конверсий для платного трафика — переводя пользователя от интереса к доверию, даже без необходимости скроллить страницу.
Что мешает пользователю действовать — и как это устранить
Каждый лишний шаг, пауза или момент непонимания — это потенциальная точка выхода. А для платного трафика, где каждый визит стоит денег, такое «трение» — это не просто UX-проблема. Это прямые потери дохода.
Самые эффективные рекламные кампании приносят не просто клики. Они обеспечивают плавный путь пользователя — от первого впечатления до конечной конверсии. А это значит: нужно убрать всё, что тормозит движение — лишние шаги, противоречивые CTA, неясные формулировки, визуальные отвлекающие элементы.
То, что бренду кажется мелочью, для пользователя может стать критическим барьером. Поэтому устранение трения в пользовательском пути — это основа любой серьёзной CRO-стратегии. Вы оптимизируете не просто страницы — вы упрощаете процесс принятия решений.
Минимизация отвлекающих факторов и оптимизация пользовательского потока
Визуальный шум — это «тихий убийца» конверсий. Когда пользователь перегружен выбором, попапами или противоречивыми сообщениями, он останавливается. А иногда — просто уходит.
Снижение трения — это создание понятного пути к действию. Один главный CTA, чистый и логичный макет, последовательный флоу — вот как вы структурируете движение пользователя и снижаете потери.
Это не значит, что всё нужно упростить до минимализма. Это значит сфокусироваться. Каждый элемент на странице должен работать на одну цель: продвинуть пользователя на шаг ближе к конверсии. Всё остальное — лишний шум.
Как UX помогает улучшать конверсии на практике
Мы неоднократно видели, как даже небольшие UX-изменения дают заметный эффект. В одном SaaS-проекте простая реорганизация онбординга значительно увеличила количество пробных регистраций. В e-commerce-кейсе перемещение ключевых данных о товаре выше линии прокрутки снизило bounce rate и повысило количество переходов к оформлению заказа.
Это были не глобальные редизайны, а точечные, обоснованные аналитикой решения, основанные на реальном пользовательском поведении. Вот в чём сила UX — в действии.
Улучшение конверсии за счёт UX — это не теория. Это измеримое преимущество. И для бизнеса, который вкладывается в рекламу, именно этот фактор часто определяет — остаться в нуле или вырваться вперёд.
Кейсы: как UX-оптимизация помогла бизнесу улучшить рекламные кампании
UX-оптимизация — это не теория. Это инструмент, который даёт измеримые результаты в разных нишах. От SaaS-платформ до e-commerce брендов — мы неоднократно наблюдали, как точечные изменения в дизайне, навигации и структуре страниц превращали слабые рекламные кампании в воронки с высокой конверсией.
В этом разделе мы поделимся кейсами, где даже небольшие UX-улучшения дали заметный прирост ROI — не за счёт масштабных редизайнов, а благодаря анализу поведения пользователей, тестированию гипотез и устранению барьеров на пути к действию.
Кейс SaaS: как оптимизация онбординга увеличила количество регистраций
Для SaaS-бизнеса регистрация — это точка входа в монетизацию. Но пользователи, пришедшие по рекламе, ожидают чіткости и терпеть не будут. Даже небольшая неясность в онбординге может резко снизить конверсию.
В одном из проектов мы работали с платформой, которая стабильно привлекала платный трафик, но уровень регистраций оставался низким. Поведенческая аналитика показала: пользователи «зависали» на втором шаге онбординга из-за нечетких инструкций и отсутствия визуального прогресса.
Мы упростили путь, добавили понятные подсказки и визуальные индикаторы этапов. Результат — заметный рост регистраций без изменений в рекламной кампании.
Этот кейс отлично иллюстрирует ключевую мысль: оптимизация конверсии при платном трафике — это не всегда про больше пользователей. Это про то, чтобы нужные остались — и дошли до действия.
Кейс eCommerce: как обновление страницы товара повысило ROI от рекламы
В e-commerce карточка товара — это место встречи рекламного обещания с реальностью. Если страница не подтверждает ожидания — визуально, эмоционально или функционально — пользователь уходит, а рекламный бюджет сгорает.
Мы сотрудничали с интернет-магазином, у которого были сильные креативы и хороший CTR, но низкие продажи. Теплокарты показали проблему: ключевая информация о товаре находилась ниже зоны первого экрана, а CTA конкурировала с нерелевантными элементами.
После перераспределения контента, подъема важных блоков выше и выстраивания визуальной иерархии мы помогли бренду синхронизировать страницу с намерениями пользователя.
Результат? Упрощённый путь к покупке, меньше отвлечений и рост рентабельности рекламы. Этот пример доказывает: UX-оптимизация для повышения эффективности рекламы начинается не с глобального редизайна, а с точных, обоснованных изменений.

Заключение
Почему UX и CRO — критически важны для эффективности рекламы
Клики ≠ конверсии. А рекламный бюджет ещё не гарантирует результат. Настоящая сила платных кампаний — не только в том, как вы привлекаете внимание, а в том, что происходит после клика.
И вот здесь начинается работа UX и CRO. Без быстрой загрузки, понятной навигации и дизайна, вызывающего доверие, даже самая креативная реклама не сработает. А без тестов, анализа и постоянных улучшений большая часть бюджета уходит на болезненный опыт «проб и ошибок».
Успешные бренды не просто запускают кампании — они оптимизируют весь путь пользователя. Они относятся к CRO не как к дополнительной опции, а как к стратегии №1 при работе с платным трафиком.
Что нужно тестировать всегда? Путь к действию. Заголовки. CTA. Скорость загрузки. Trust-элементы. Всё, с чем взаимодействует пользователь.
Что нас ждёт в 2025? Больше персонализации. Предиктивный UX. ИИ в оптимизации конверсий. А вместе с этим — ещё более высокие ожидания от пользователей.
Если реклама не работает — возможно, дело не в таргетинге. А в том, что пользователь видит, когда попадает на ваш сайт.