Дизайн UI/UX
Рішення для E-Commerce
Тестування UI
Інтеграція CMS
Сила візуальної ієрархії в UI-дизайні: ефективне керування увагою користувача
Iliya Timohin
2025-02-14
Чому одні інтерфейси миттєво захоплюють увагу, а інші губляться серед конкурентів? Візуальна ієрархія — ключ до того, як користувач сприймає і взаємодіє з вашим продуктом. Якщо інтерфейс побудовано правильно, користувач швидко знаходить головне, не губиться в деталях і переходить до дії — купує, реєструється або замовляє.

Чому одні інтерфейси миттєво захоплюють увагу, а інші губляться серед конкурентів? Візуальна ієрархія — ключ до того, як користувач сприймає і взаємодіє з вашим продуктом. Якщо інтерфейс побудовано правильно, користувач швидко знаходить головне, не губиться в деталях і переходить до дії — купує, реєструється або замовляє.
У цій статті ми розглянемо, як створити ефективну візуальну ієрархію в UI-дизайні, як вона впливає на UX та поведінку користувачів, а також які типові помилки заважають інтерфейсам працювати. Наведемо приклади з eCommerce-платформ і поділимось практичними порадами для UI/UX-дизайнерів, які працюють над покращенням дизайну для бізнесу.
Що таке візуальна ієрархія в інтерфейсі та як її сприймає користувач
Візуальна ієрархія в UI-дизайні — це спосіб розташування елементів інтерфейсу, який допомагає користувачеві інтуїтивно розпізнати, що є головним, а що другорядним. Завдяки цьому користувачі швидше орієнтуються на сторінці, легше знаходять потрібне та частіше виконують цільові дії — оформляють замовлення, натискають на CTA або взаємодіють із контентом.
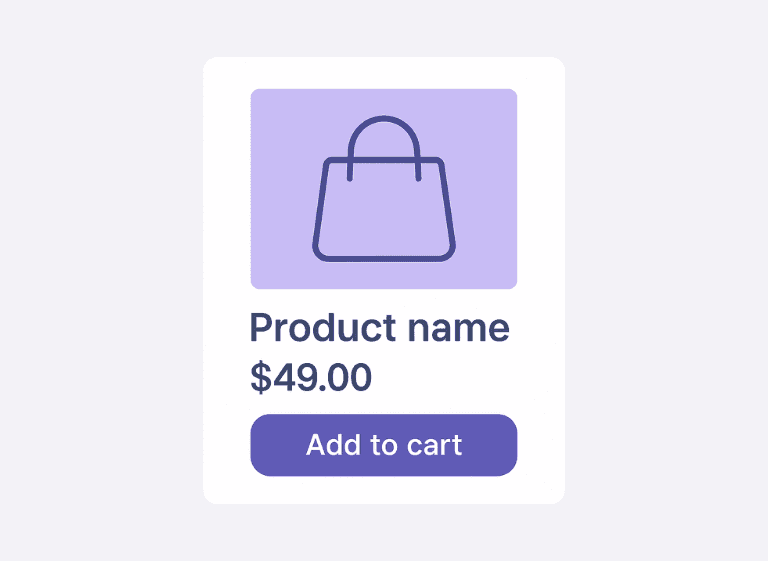
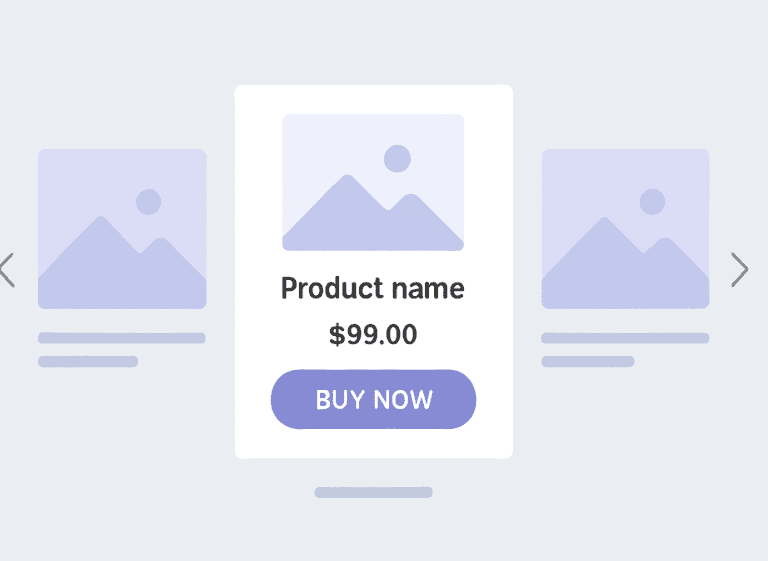
Наприклад, у eCommerce-дизайні інтернет-магазину Pinta Shop чітко простежується візуальна ієрархія: зображення товару, ціна та кнопка "Додати в кошик" виділені більшим розміром, жирною типографікою й контрастним кольором. Таке оформлення UI-елементів підсилює конверсію і веде користувача до основної дії без зайвого відволікання.
Як візуальна ієрархія впливає на UX та конверсії
- Прийняття рішень за секунди. Користувачі обробляють інформацію буквально за мілісекунди. Добре побудована візуальна ієрархія в UI дозволяє швидко зорієнтуватися, не втрачаючи фокусу, що критично важливо для UX у мобільних і веб-додатках.
- Покращена зручність. Коли інтерфейс логічно структурований — із правильним розташуванням заголовків, кнопок і зображень — користувач інтуїтивно розуміє, куди натискати. Це знижує рівень фрустрації та покращує задоволеність від взаємодії, особливо у сценаріях, де пріоритет має мобільне користування — оптимізація UX під смартфони потребує окремого підходу із фокусом на швидкість, спрощення навігації та читабельність.
- Збільшення конверсії. Продумане розташування акцентів — наприклад, контрастна CTA-кнопка в зоні першого погляду — веде користувача до цільової дії, підвищуючи показники продажів або залучення.
Вплив UI/UX-дизайну на комерційні результати неможливо переоцінити — саме дизайн значною мірою визначає, наскільки швидко користувач приймає рішення і чи здійснює цільову дію. Комплексно про те, як UI/UX сприяє зростанню бізнесу у 2025 році — у статті з прикладами й аналітикою.
Гештальт-принципи: як працює візуальне сприйняття в UI
Щоб побудувати ефективну візуальну ієрархію, важливо розуміти, як людина несвідомо обробляє візуальну інформацію. Тут на допомогу приходять гештальт-принципи — основи психології сприйняття, які активно використовують у веб-дизайні.
Що таке гештальт-принципи у веб-дизайні?
Гештальт-принципи пояснюють, як користувачі підсвідомо сприймають і групують елементи в інтерфейсі. Вони допомагають створювати логічну і візуально зрозумілу структуру:
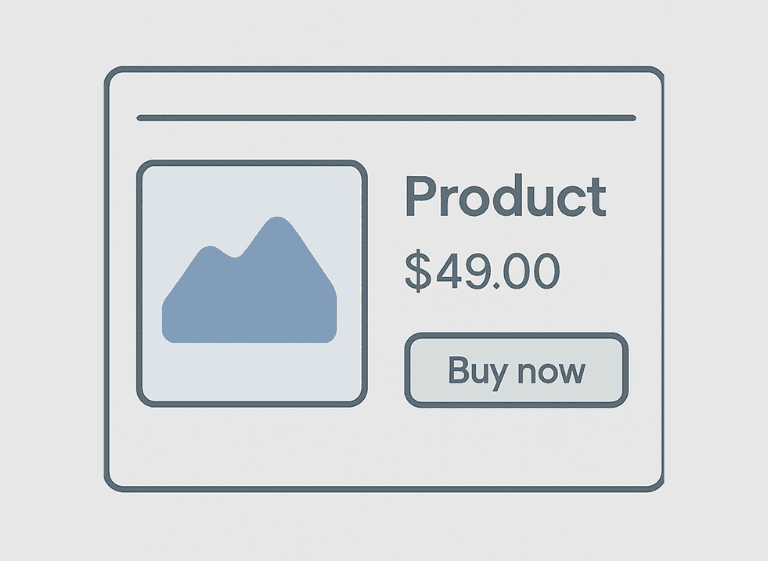
- Близькість — об'єкти, розміщені поруч, автоматично сприймаються як логічно пов'язані. Наприклад, у каталозі Etsy блок із фото товару, його назвою, ціною та кнопкою розташовано компактно, щоб підсвідомо сигналізувати, що це одна група.

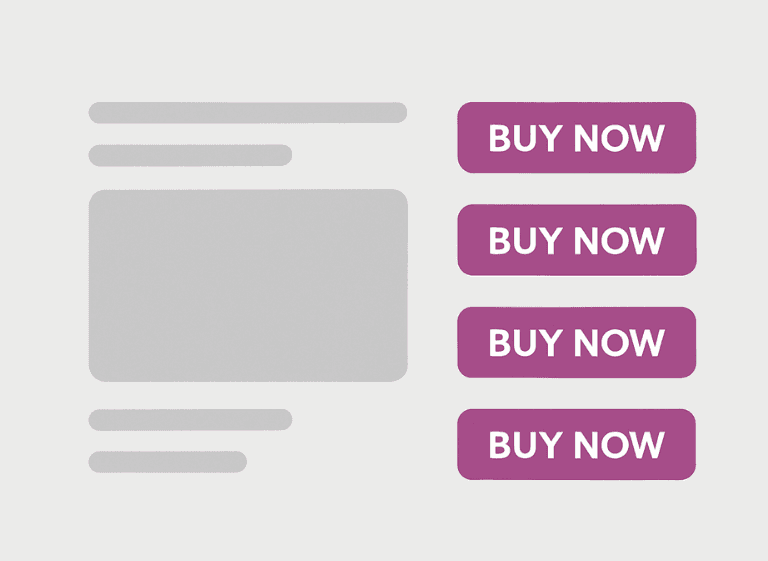
- Схожість — елементи, які мають однакову форму, колір або розмір, сприймаються як такі, що виконують подібну функцію. На AliExpress, наприклад, кнопки "Купити зараз" мають однакову стилістику, що підсилює довіру та полегшує навігацію.

- Замкненість — наш мозок схильний доповнювати незавершені форми. Мінімалістичні дизайни з тонкими рамками або умовним обрамленням блоків створюють враження цілісності навіть за відсутності повного контуру.

- Безперервність — візуальні лінії або напрямки задають очам маршрут перегляду. Наприклад, у слайдерах eBay стрілки та стрічки зображень спрямовують погляд користувача від одного товару до наступного, не створюючи когнітивного бар'єра.

Гештальт-принципи, які найчастіше застосовуються у візуальній ієрархії UI-дизайну
Щоб ефективно структурувати інтерфейс, варто розуміти, як саме мозок сприймає групування, подібність і напрямок. Нижче — приклади ключових гештальт-принципів, які допомагають створювати інтуїтивно зрозумілі й ефективні eCommerce-інтерфейси:
| Принцип | Пояснення | Приклад застосування |
|---|---|---|
| Близькість | Елементи, розміщені поруч, сприймаються як одна група | Фото товару, назва, ціна й кнопка “Купити” згруповані на Etsy |
| Схожість | Об’єкти з однаковими характеристиками сприймаються як пов’язані | Однаковий дизайн кнопок “Купити зараз” на AliExpress |
| Замкненість | Мозок схильний “замикати” незавершені форми | Блоки з тонкою рамкою на сторінках товарів Pinta Shop |
| Безперервність | Очі слідують візуальним лініям і напрямкам | Горизонтальні слайдери товарів із направляючими стрілками на eBay |
Для глибшого розуміння гештальт-психології в дизайні корисним буде ресурс Interaction Design Foundation.
Ключові інструменти візуальної ієрархії: розмір, колір, контраст, відступи і типографіка
Щоб ефективно керувати увагою користувача, UI-дизайнери використовують низку візуальних прийомів. Нижче розглянемо найважливіші з них — ті, що мають найбільший вплив на сприйняття та зручність інтерфейсу.
Візуальна ієрархія в UI-дизайні базується на правильному використанні ключових елементів: розміру, кольору, контрасту, відступів та типографіки. Ці елементи не тільки допомагають покращити UX, а й визначають, як користувач буде взаємодіяти з інтерфейсом та які дії він здійснить.
Порівняльна таблиця нижче демонструє вплив основних елементів UI на досвід користувача:
| Елемент | Що впливає | Який ефект |
|---|---|---|
| Розмір | Масштаб кнопок, заголовків, зображень | Фокус уваги, пріоритетність дій |
| Колір | Яскравість, брендова палітра, колір фону і кнопок | Емоційна реакція, помітність, класифікація |
| Контраст | Світлі/темні елементи, тіні, товщина шрифтів | Читабельність, розділення блоків, акценти |
| Відступи | Вільний простір між блоками, внутрішні поля | Структура, зниження візуального навантаження |
| Типографіка | Розмір шрифтів, міжрядковість, жирність | Ієрархія тексту, зручність сприйняття, логіка |
Розмір: як масштаб привертає увагу користувачів
Розмір — один із найефективніших інструментів візуальної ієрархії. Коли певні елементи більші за інші, користувач підсвідомо сприймає їх як важливіші. Це дозволяє швидко зорієнтуватися на сторінці, визначити ключові дії та зменшити когнітивне навантаження.
Ось як правильно використовувати масштаб у UI-дизайні:
- CTA-кнопки (наприклад, "Купити зараз", "Підписатися") мають бути достатньо великими, щоб одразу впадати в око. У Pinta Shop кнопка "Додати в кошик" вирізняється більшим розміром і контрастним кольором, що підштовхує користувача до дії.
- Головні заголовки (H1) повинні бути найбільшими текстовими елементами на сторінці. На Etsy категорії мають чітко виражені великі заголовки, що допомагає користувачам швидше зорієнтуватися в навігації.
- Зображення товарів у маркетплейсах, як-от AliExpress, подаються у великому розмірі. Це критично для візуального вибору: користувач довіряє тому, що бачить чітко та виразно.
Водночас масштаб слід використовувати обережно, дотримуючись балансу, щоб уникнути перевантаженого або візуально агресивного інтерфейсу.
Колір у візуальній ієрархії
Колір у UI-дизайні виконує не лише естетичну функцію, а й активно впливає на емоційне сприйняття та поведінку користувача. У контексті візуальної ієрархії колір допомагає виділити пріоритетні елементи, посилити акценти й керувати очима користувача.
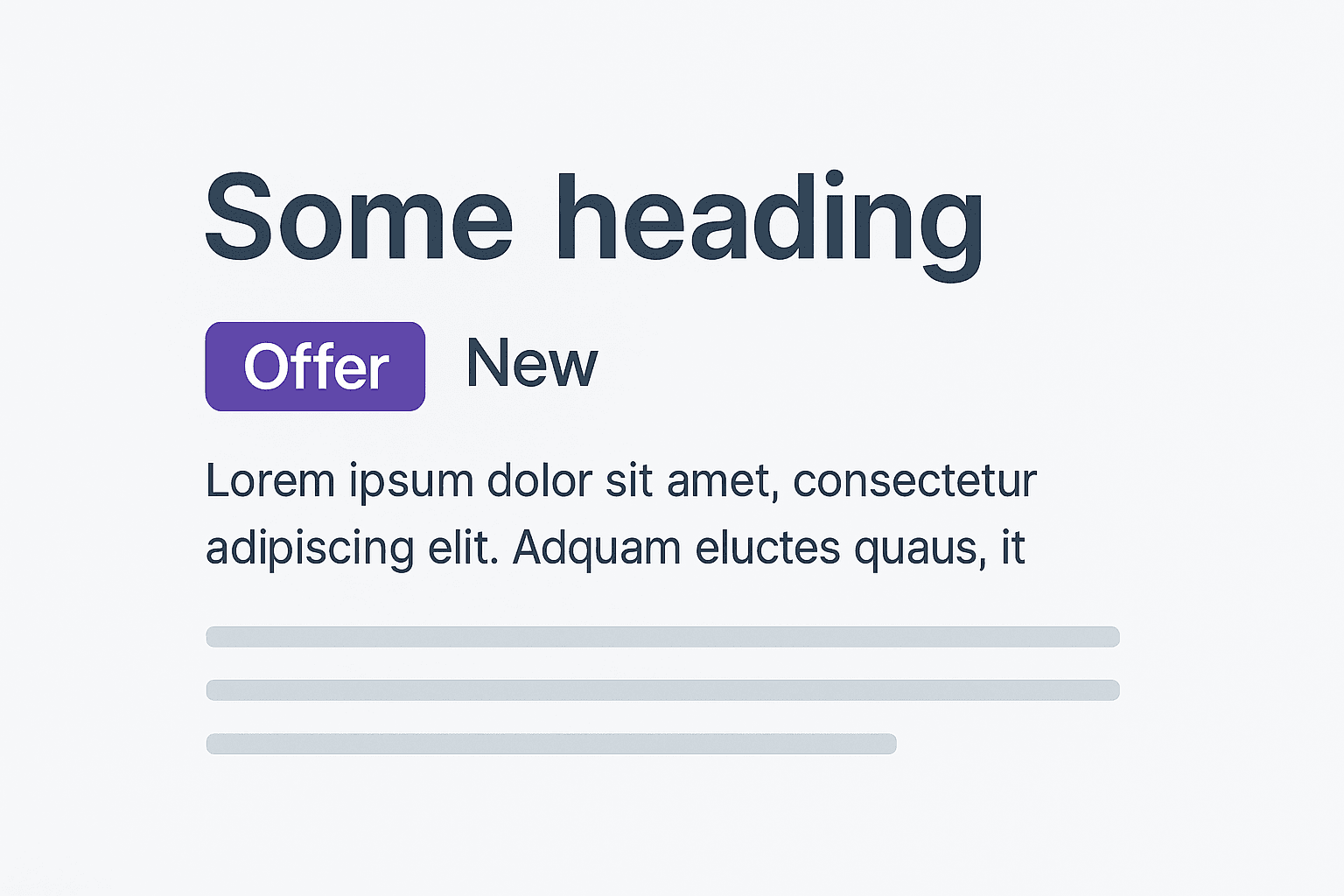
Особливо важливу роль колір відіграє в eCommerce-дизайні. Яскраві кольорові мітки — наприклад, "Знижка", "Новинка" чи "Обмежений запас" — миттєво привертають увагу до товарів і стимулюють прийняття рішень. Червоний колір часто використовується для створення ефекту терміновості, тоді як зелений асоціюється з позитивом, а синій — із довірою.
Для автоматизації розміщення таких кольорових бейджів варто використовувати спеціальні модулі. Наприклад, модуль "Product Labels for PrestaShop" дозволяє динамічно виводити мітки залежно від статусу товару. Це спрощує управління товарами й покращує візуальне структурування каталогу. Аналогічні рішення доступні і для інших CMS — CS-Cart, OpenCart тощо.
Використання відступів і простору в UI
Негативний простір, або whitespace, — це вільний простір між елементами інтерфейсу, який не заповнений контентом чи візуальними об'єктами. Він може бути як навколо елементів (зовнішні відступи), так і між рядками, абзацами, зображеннями. Негативний простір зазвичай має однорідне фонове забарвлення (наприклад, білий або сірий колір) і служить для структуризації дизайну, полегшення читання та концентрації уваги на ключових об'єктах. Це не просто "порожнє місце", а спосіб створити баланс, структуру і фокус у дизайні — потужний інструмент у руках UI-дизайнера.
Чому важливо правильно використовувати відступи:
- Покращення сприйняття інформації. Вільний простір допомагає розділяти секції, блоки й елементи інтерфейсу, знижуючи візуальне навантаження.
- Підвищення читабельності. Завдяки достатньому міжрядковому інтервалу текст легше читається, що критично для довгих описів або інформаційних сторінок.
- Фокус на головному. Відступи дозволяють виокремити ключові елементи, такі як CTA-кнопки або ціну, і природно спрямувати на них увагу користувача.
На прикладі Pinta Shop можна побачити, як негативний простір використовується для виділення товарів, вартості та кнопки дії. Це створює візуально збалансований і легкий для сприйняття дизайн, що сприяє кращій навігації й прийняттю рішень.
Ще більше про те, як дрібні елементи — мікровзаємодії, анімації, ефекти наведення — підсилюють сприйняття інтерфейсу та впливають на поведінку користувачів, читайте у детальному гіді про мікровзаємодії.
Типографіка: як правильно працювати зі шрифтами
Типографіка — один із найважливіших інструментів візуальної ієрархії. Вона не лише впливає на естетику, а й визначає, наскільки швидко та комфортно користувач зчитує інформацію. Саме шрифти задають ритм сприйняття та формують загальне враження від інтерфейсу.
Основні принципи використання шрифтів у UI:
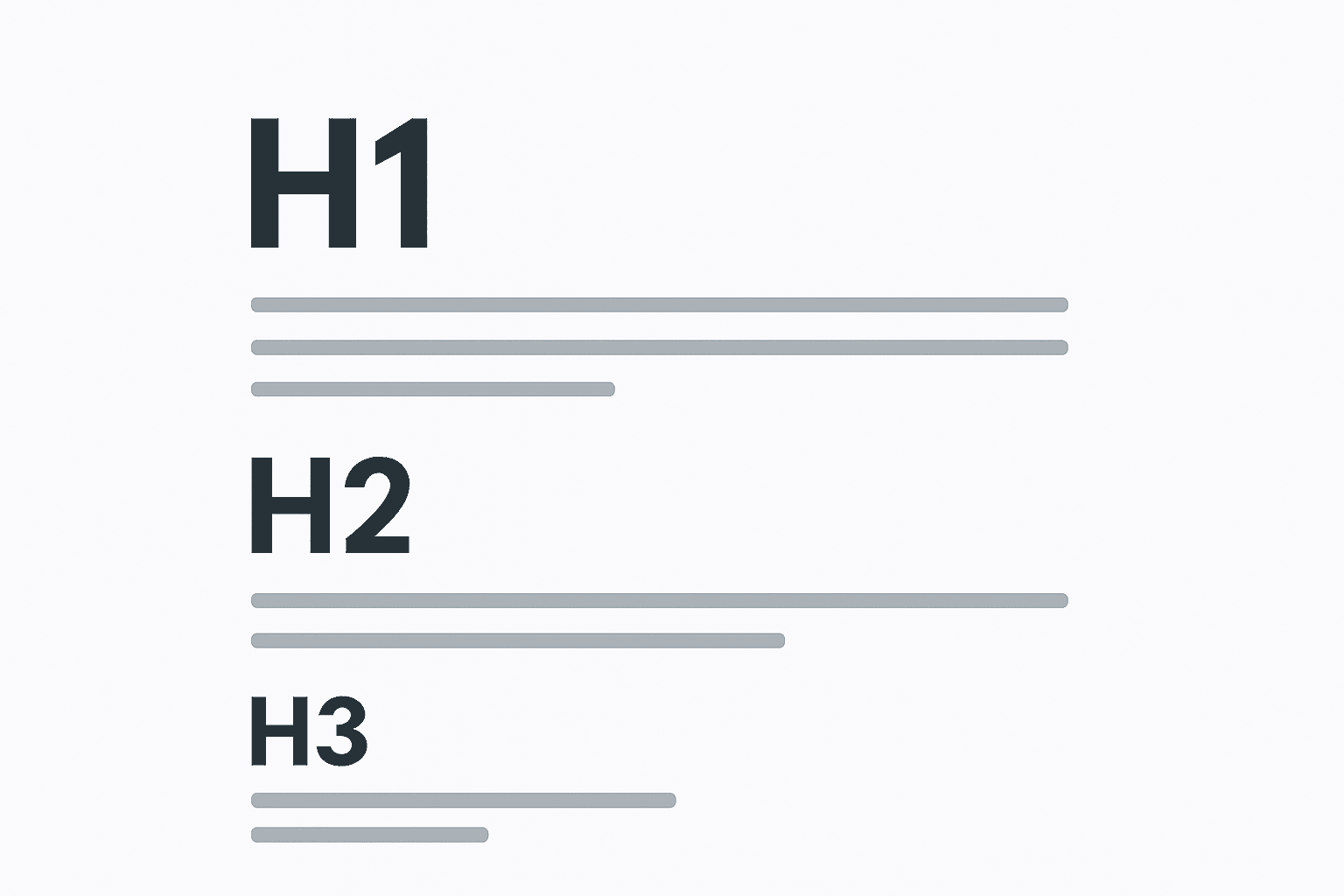
- Заголовки (H1, H2, H3) мають бути візуально домінантними — більшими за розміром, з більшим міжрядковим інтервалом або більш насиченою вагою шрифту. Це дозволяє одразу зорієнтуватися в структурі сторінки.

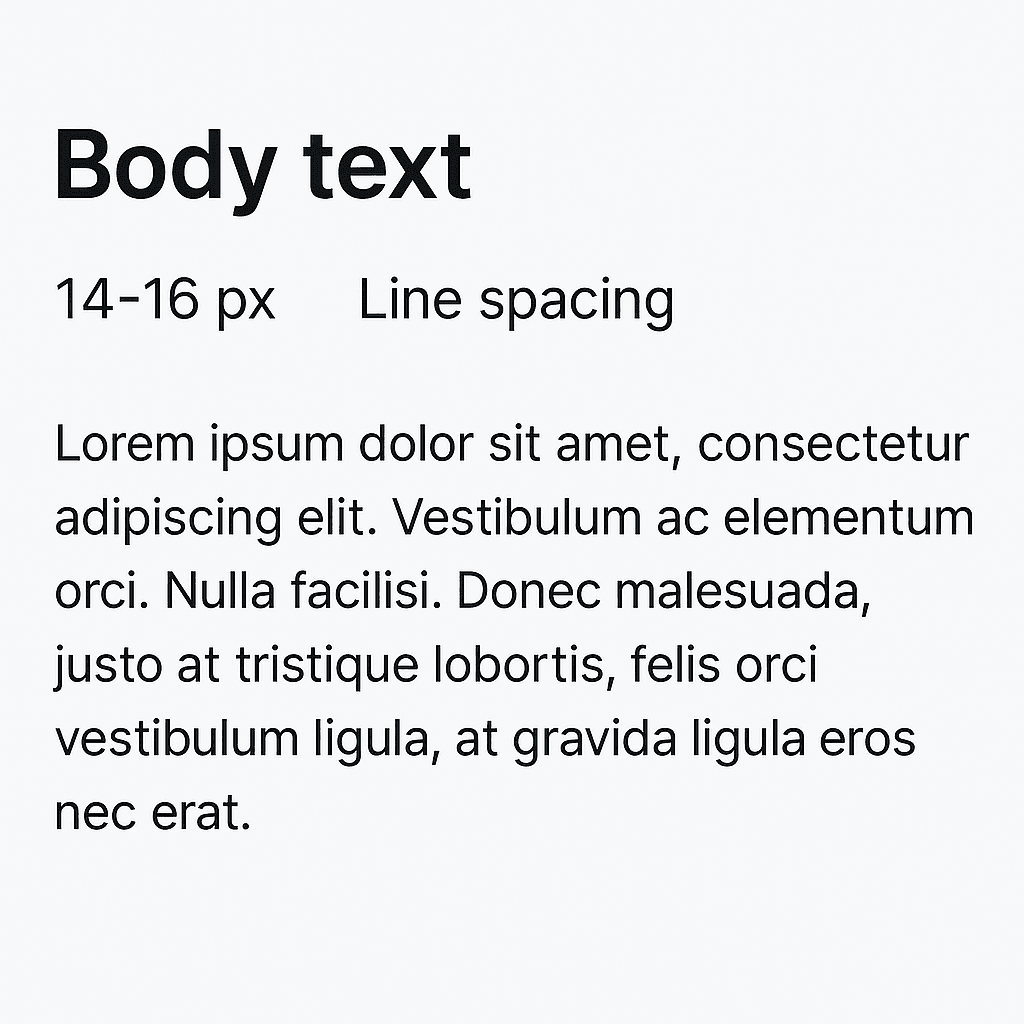
- Основний текст має бути легко читабельним: використовуйте чіткі шрифти без декоративних елементів, оптимальний кегль (14–16 px для десктопу) та достатні інтервали між рядками.

- Акцентний текст — це підказки, знижки, новинки або інша додаткова інформація. Він має бути візуально вирізнений: наприклад, за допомогою кольору, курсиву або легкого збільшення розміру.

У практиці маркетплейсів, як-от Etsy або eBay, типографіка завжди слугує логіці: заголовки категорій виділяються, а описи товарів читаються легко, не створюючи візуальної втоми. Це забезпечує швидке сприйняття навіть у великих каталогах товарів.
Контраст у UI-дизайні: як зробити контент помітним
Контраст — це візуальна відмінність між елементами, яка дозволяє користувачу швидше зорієнтуватися в інтерфейсі. Він може проявлятися у кольорі, розмірі, насиченості, формі або стилі шрифтів. Правильне використання контрасту робить контент помітним, підкреслює важливі зони і полегшує навігацію.
Найпоширеніші типи контрасту:
- Кольоровий: темний текст на світлому фоні, яскраві кнопки на нейтральному тлі.
- Типографічний: великі заголовки поруч із дрібнішим основним текстом.
- Форматний: кнопка з тінню або градієнтом виділяється на плоскому фоні.
Контраст не тільки покращує читабельність і сприйняття, а й допомагає користувачу миттєво знаходити ключові дії (CTA), акції чи важливі повідомлення.
Як використовують контраст у маркетплейсах
Маркетплейси активно застосовують контраст для покращення UX та конверсій. Наприклад:
- Яскраві бейджі з написами "Знижка", "Новинка" чи "Хіт" розміщуються на картках товарів, щоб одразу привертати увагу.
- CTA-кнопки оформлюють у кольорах, які контрастують із фоном (наприклад, червоні кнопки на білому тлі на AliExpress).
- У дизайні Pinta Shop колір і контраст використовуються для підсилення візуальних акцентів: ціна, знижка і кнопка дії завжди добре видимі навіть під час швидкого скролу сторінки.
Контраст — це не про естетику, а про ефективну взаємодію з користувачем. Він допомагає структурувати інтерфейс, зменшити когнітивне навантаження і спрямувати увагу туди, де вона найбільше потрібна.
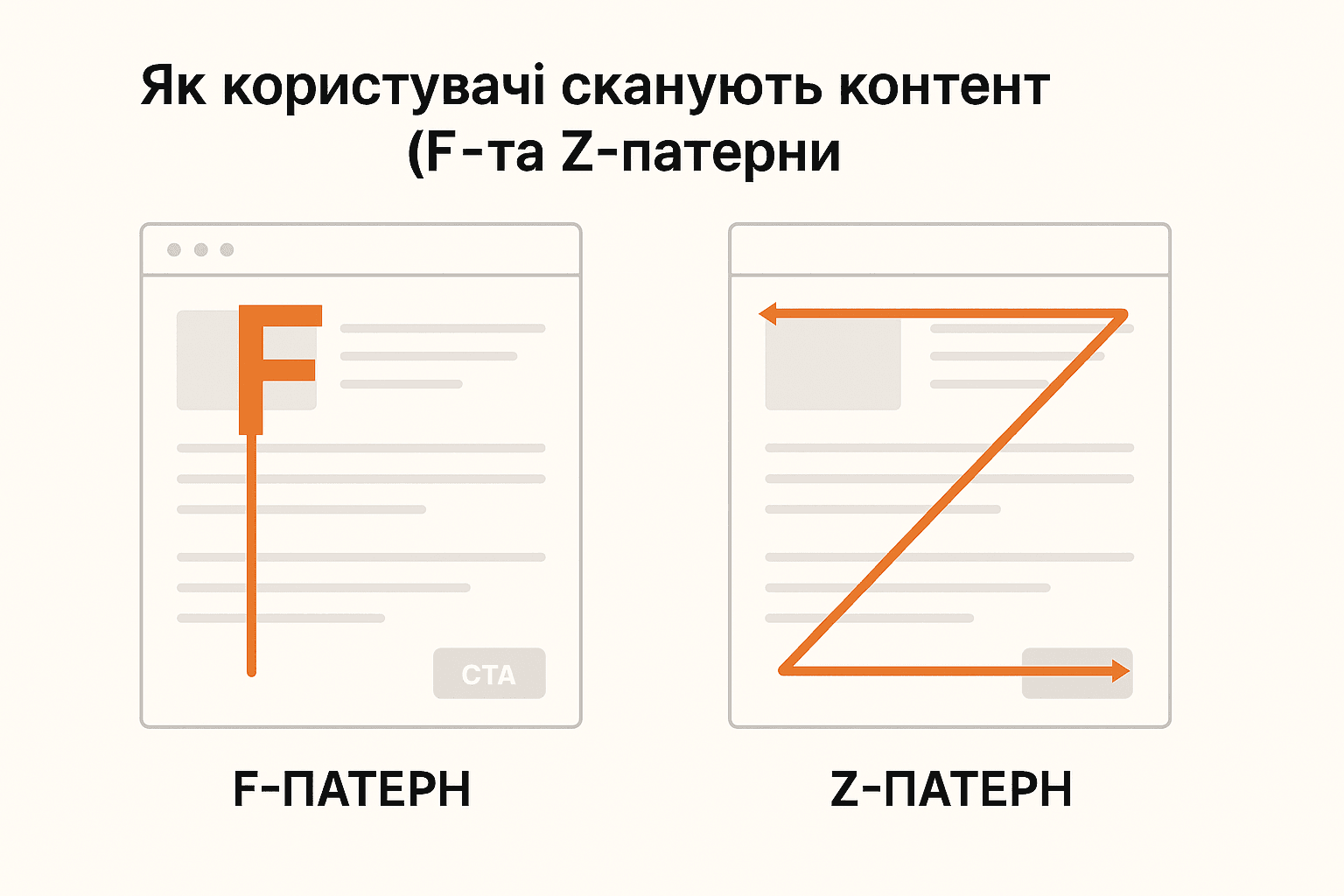
Як користувачі сканують контент (F- та Z-патерни)
Користувачі рідко читають вебсторінки послідовно зверху донизу — вони сканують її поглядом за певними візуальними шаблонами. Найпоширенішими серед них є F- і Z-патерни, які формують основу візуальної поведінки на сторінці.

- F-патерн характерний для інформаційних ресурсів, блогів, каталогів товарів і текстових сторінок. Погляд рухається горизонтально зверху (перші рядки), потім — вертикально вниз по лівій частині екрана. Саме тому важливі елементи, як-от заголовки, списки, ціни чи CTA, варто розміщувати у верхній частині й лівому стовпчику.
- Z-патерн застосовується в основному на лендингах або сторінках із простішою структурою. Очі рухаються по діагоналі: від логотипа або заголовка у верхньому лівому куті — до правого краю, далі вниз по центру і знову праворуч. Це створює «маршрут», яким користувач природно рухається до CTA-кнопки.
Ці патерни активно використовуються в eCommerce-дизайні. Наприклад, у F-патерні акційні бейджі та позначки часто розміщуються у верхній частині картки товару, де вони одразу потрапляють у зону уваги. У Z-патерні важливі елементи — як-от CTA або інформація про доставку — розташовуються у ключових точках фокусу погляду.
Щоб автоматизувати цей процес, інтернет-магазини впроваджують модулі, які дозволяють динамічно додавати мітки «Знижка», «Новинка» чи «Хіт» відповідно до стану товару. Наприклад, на CS-Cart або PrestaShop це реалізується за допомогою простих налаштувань без ручної участі.
Ці висновки підтверджуються дослідженнями Nielsen Norman Group — авторитетного джерела у сфері UX, яке довело, що саме F- і Z-патерни найчастіше визначають, як саме користувачі взаємодіють із веб-контентом, куди прямує їхній погляд і які зони привертають найбільше уваги.

Висновок
Візуальна ієрархія — не просто дизайнерський інструмент, а потужний важіль впливу на поведінку користувачів і комерційні результати. Вона допомагає користувачу швидше орієнтуватися, знижує когнітивне навантаження і спрямовує увагу на ключові елементи: CTA-кнопки, акційні товари, повідомлення про знижки чи переваги.
Застосування гештальт-принципів, акцентування через масштаб і колір, грамотне використання контрасту, типографіки й негативного простору дозволяє побудувати інтерфейс, який працює на бізнес-цілі. Саме так діють провідні платформи — Pinta Shop, Etsy, AliExpress, eBay — демонструючи, як UI впливає на UX, а UX — на конверсію.
У сфері eCommerce особливої ваги набуває автоматизація візуальних акцентів: кольорові бейджі, статусні мітки, акції. Завдяки модулям для PrestaShop, OpenCart, CS-Cart дизайнери можуть впроваджувати ці елементи масштабовано, адаптуючи сторінки під потреби користувачів без зайвих витрат часу.
Хочете, щоб візуальна ієрархія працювала на ваш бізнес? Команда Pinta WebWare допоможе вам створити інтерфейс, який не просто виглядає — а продає.
Плануєте вдосконалити інтерфейс вашої платформи? Скористайтеся експертизою Pinta WebWare у сфері UI/UX-дизайну, щоб розробити рішення, які підвищують ефективність і працюють на досягнення бізнес-цілей.
Ця стаття була оновлена у липні 2025 року з урахуванням сучасних практик та прикладів.