Дизайн UI/UX
Оптимізація продуктивності
SEO-оптимізація
Веброзробка
Розробка мобільних додатків
Тестування UI
Мобільний UX-дизайн: як створити швидкий, зручний та ефективний інтерфейс для смартфонів
Iliya Timohin
2025-01-31
У сучасному світі, де мобільний трафік перевищує десктопний, ігнорування адаптації під смартфони призводить до втрати клієнтів та зниження конверсій. Якщо сайт повільно завантажується або має незручну навігацію, користувачі швидко його покидають, навіть якщо контент є цінним. <br/> Ця стаття пояснює, чому мобільний UX-дизайн є важливішим, ніж будь-коли, які основні стратегії оптимізації варто використовувати та як створити інтерфейси, що швидко працюють, легко використовуються та підвищують залученість користувачів.

Mobile-First: Чому дизайн для смартфонів став пріоритетом?
Методологія mobile-first дизайну передбачає спочатку створення сайтів і додатків для мобільних пристроїв, а вже потім адаптацію для великих екранів. Цей підхід набув популярності через зростання мобільного трафіку. За даними StatCounter (Global Stats), у 2023 році понад 58% всього інтернет-трафіку припадало на мобільні пристрої.
Пріоритетність мобільного UX-дизайну:
- Збільшує конверсії
- Підвищує залученість користувачів
- Покращує ранжування сайту в Google
Оскільки Google перейшов на mobile-first індексацію, саме мобільна версія сайту є основною для визначення позицій у пошуковій видачі. Відповідно, оптимізація під смартфони напряму впливає на SEO, швидкість завантаження та утримання аудиторії. Дізнайтесь більше про те, чому UX/UI-дизайн критично важливий для зростання бізнесу у 2025 році.
Mobile-First vs. Responsive Design: у чому різниця?
Часто mobile-first дизайн плутають із адаптивним (responsive) дизайном, але це дві різні стратегії.

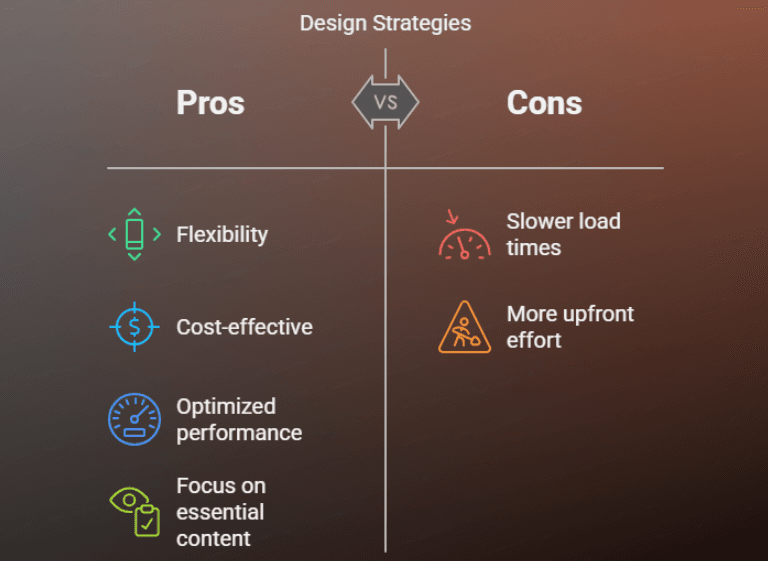
1. Адаптивний дизайн (Responsive Design)
- Суть: Один макет, що автоматично масштабується під різні екрани
- Плюси: Універсальність, економія ресурсів
- Мінуси: Може завантажувати зайві елементи, що уповільнює мобільну версію
2. Mobile-First дизайн
- Суть: Спочатку розробляється інтерфейс для мобільних пристроїв, а потім масштабується під більші екрани
- Плюси: Оптимізована швидкість, акцент на важливому контенті
- Мінуси: Вимагає більше зусиль на етапі проєктування
Якщо більша частина трафіку надходить із мобільних пристроїв, то mobile-first дизайн дасть кращі результати. Ознайомтесь з інструментами для UI/UX-дизайну, що допоможуть прискорити роботу.
Швидкість мобільного сайту: як покращити продуктивність для бездоганного користувацького досвіду
Швидкість завантаження сторінки – один із найважливіших факторів у мобільній оптимізації. Повільний сайт відштовхує користувачів та знижує конверсію.
За даними Google Think Mobile, 53% мобільних користувачів залишають сайт, якщо він завантажується довше трьох секунд.
Щоб утримати відвідувачів і забезпечити високу швидкість завантаження, варто впровадити такі стратегії:
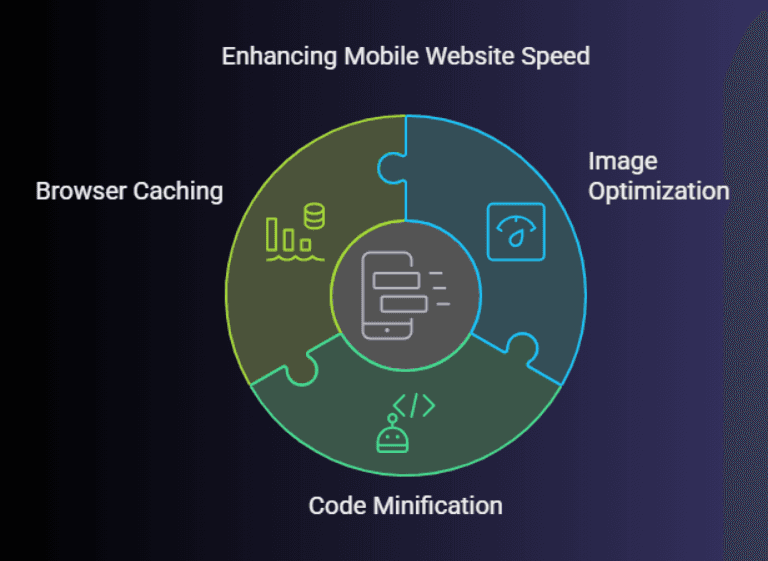
1. Оптимізація зображень
- Стискайте зображення за допомогою Squoosh – цей інструмент дозволяє зменшити розмір файлів без втрати якості.
- Конвертуйте у формат WebP – цей формат, розроблений Google, швидше завантажується та займає менше місця.
- Використовуйте Squeezeimg для масової оптимізації зображень та швидкої обробки файлів у різних форматах.
2. Мінімізація коду для швидкого завантаження
- Видаляйте зайві символи та пробіли у файлах HTML, CSS, JavaScript – це допоможе браузеру швидше їх обробляти.
- Використовуйте Terser – цей інструмент стискає код та покращує продуктивність.
3. Кешування для зменшення навантаження на сервер
- Налаштовуйте кешування – збереження статичних ресурсів на пристрої користувача зменшує кількість запитів до сервера.
- Впроваджуйте service workers – вони дозволяють зберігати ключові елементи сайту та забезпечувати миттєве завантаження сторінок.
- Встановлюйте cache headers – вони допомагають браузеру оптимально керувати кешованими файлами.
4. Чому швидкість мобільного сайту критично важлива?
- Зменшує показник відмов – користувачі залишаються на сайті довше.
- Підвищує конверсію – швидке завантаження стимулює покупки та реєстрації.
- Покращує SEO – Google віддає перевагу швидким сайтам у пошуковій видачі.
Швидкість сайту впливає не лише на UX, а й на ефективність бізнесу, тому оптимізація продуктивності – це ключовий етап створення мобільного інтерфейсу.

Мобільні жести: як створити інтуїтивну навігацію та зручну взаємодію
Дизайн для сенсорних екранів вимагає розуміння того, як користувачі взаємодіють із пристроями. Важливо забезпечити зручну навігацію, швидке виконання дій і комфортне користування мобільним інтерфейсом.
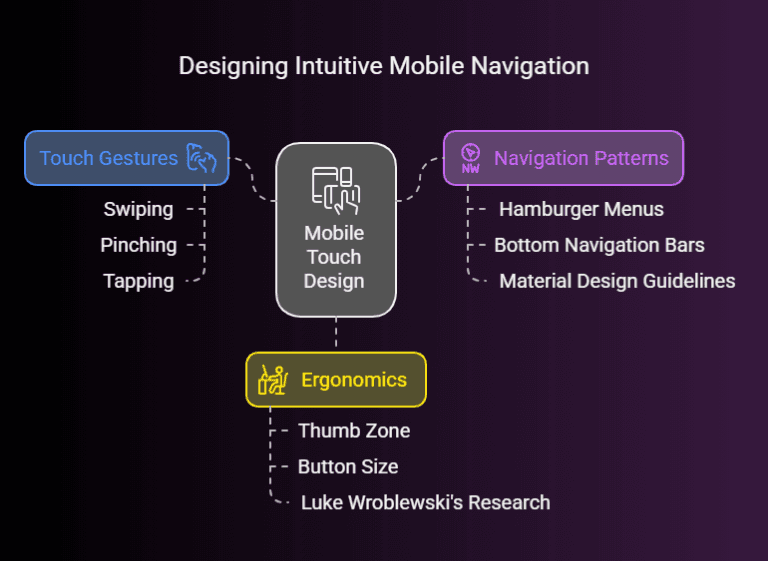
1. Жести для кращої взаємодії
- Впроваджуйте основні жести: свайпи, пінч-збільшення, тапи – вони роблять інтерфейс більш інтерактивним.
- Використовуйте Hammer.js – бібліотеку, що дозволяє легко реалізувати жестові взаємодії на мобільних пристроях.
2. Зрозумілі навігаційні патерни
- Гамбургер-меню та нижня навігація – найкращі рішення для простого доступу до розділів сайту.
- Дотримуйтеся рекомендацій Material Design – ця система містить визнані патерни та мікровзаємодії, які допомагають користувачам орієнтуватися в інтерфейсі. Детальніше про важливість мікровзаємодій читайте у статті Мікровзаємодії в UI/UX-дизайні: Повний гайд для підвищення залучення користувачів.
3. Оптимізація інтерфейсу для зручності користування
- Розмір кнопок та елементів має бути достатнім для зручного натискання.
- Враховуйте зони комфорту для великого пальця – дослідження Люка Вроблевського допомагають визначити, які області екрана зручніші для взаємодії. Важливо розміщувати ключові елементи інтерфейсу в межах досяжності великого пальця, щоб користувачі могли легко взаємодіяти з ними однією рукою.

Чому це важливо?
Зрозуміла мобільна навігація та інтуїтивні жести допомагають користувачам швидко знаходити потрібний контент, що підвищує конверсію та рівень задоволеності. Користувачі, які можуть легко орієнтуватися на сайті та швидко знаходити потрібну інформацію, з більшою ймовірністю залишаться на сайті та здійснять бажану дію (купівлю, реєстрацію тощо).
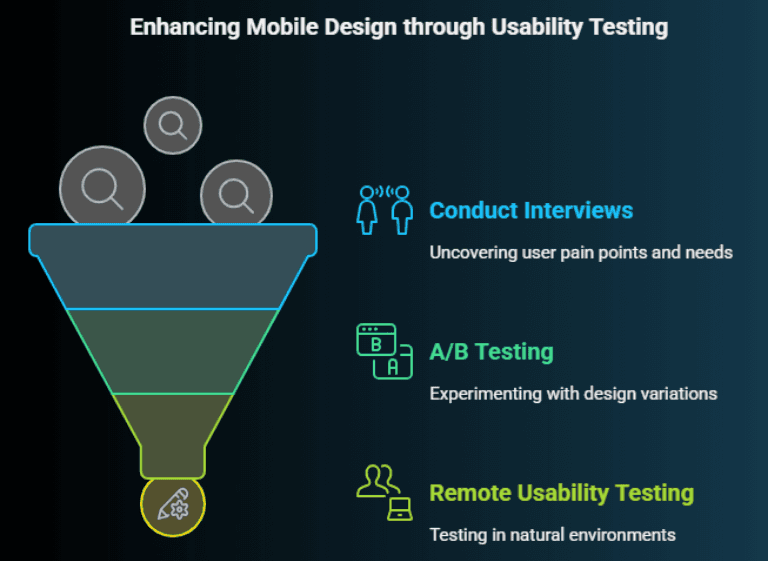
Перевірка мобільного дизайну: тестування юзабіліті для покращення UX
Щоб мобільний інтерфейс відповідав очікуванням користувачів, необхідно проводити глибоке тестування юзабіліті. Спостерігаючи за реальними користувачами, можна виявити проблемні місця та знайти шляхи їхнього вдосконалення.
Методи тестування юзабіліті
1. Отримання відгуків користувачів через інтерв’ю
- Проведіть якісне дослідження, щоб зрозуміти основні труднощі та потреби користувачів.
- Використовуйте UserTesting для віддалених інтерв’ю, що дозволяють отримати прямий зворотний зв'язок.
2. A/B-тестування для оптимізації дизайну
- Створіть декілька варіантів інтерфейсу та перевірте, який із них працює краще.
- Інструменти, такі як Google Optimize, допоможуть автоматизувати A/B-тестування.
- Штучний інтелект може аналізувати поведінкові патерни, допомагаючи приймати обґрунтовані дизайнерські рішення. Дізнайтесь більше про можливості використання ШІ для UX-досліджень та прототипування у статті Від даних до дизайну: використання ШІ для UX-досліджень і прототипування.
3. Віддалене тестування юзабіліті
- Проведіть тестування у звичному середовищі користувача – це дозволяє отримати більш реалістичні результати.
- Використовуйте TryMyUIдля тестування на реальних користувачах, щоб оцінити взаємодію з мобільним інтерфейсом.

Чому це важливо?
Збір фідбеку та його аналіз допомагають дизайнерам вдосконалювати інтерфейс, створюючи безшовний мобільний досвід. Дізнайтеся більше про етику в дизайні UI/UX з використанням штучного інтелекту у статті Етика в дизайні UI/UX з використанням штучного інтелекту: Баланс між інноваціями та конфіденційністю користувачів.
Як мобільний підхід впливає на Core Web Vitals
Один із ключових факторів сучасного SEO – Core Web Vitals, що оцінюють зручність використання сайту на основі трьох основних показників:
- LCP (Largest Contentful Paint) – швидкість завантаження основного контенту.
- FID (First Input Delay) – час відгуку сайту на першу дію користувача.
- CLS (Cumulative Layout Shift) – стабільність візуального контенту, що мінімізує хаотичні зміщення сторінки.
Як мобільний дизайн покращує ці метрики?
- LCP: Оптимізований мобільний дизайн гарантує швидке завантаження важливого контенту.
- FID: Мінімізація коду (наприклад, через Terser) зменшує JavaScript-навантаження, що підвищує швидкість взаємодії.
- CLS: Адаптивний дизайн усуває зайві елементи, запобігаючи раптовим зміщенням контенту під час завантаження сторінки.
Висновок
Досягнення високих показників Core Web Vitals не лише покращує користувацький досвід, але й позитивно впливає на ранжування сайту в пошуку.
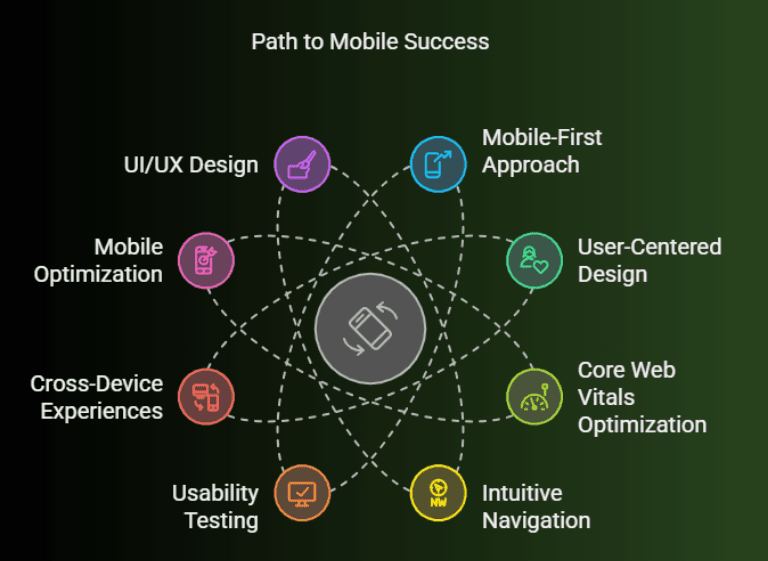
Ключові аспекти мобільного UX-дизайну
- Мобільний підхід у дизайні: Створюйте сайт спершу для смартфонів, а потім адаптуйте для більших екранів.
- Оптимізація швидкості: Використовуйте стиснення зображень та мінімізацію коду, щоб відповідати Core Web Vitals.
- Зручна навігація: Реалізуйте жести, ергономічне розташування кнопок та адаптивні меню.
- Тестування юзабіліті: Аналізуйте поведінку користувачів, проводьте A/B-тести та віддалене тестування UX.
- SEO та мобільний UX: Google віддає перевагу мобільним сайтам, тому Mobile-First Indexing має бути у пріоритеті.
Часті запитання (FAQ)
Нижче наведені поширені запитання про Mobile-First дизайн із короткими відповідями для зручності.
Q: Чому мобільний підхід важливий для SEO?
A: Google використовує Mobile-First Indexing, тобто оцінює мобільну версію сайту як основну при ранжуванні. Оптимізований мобільний UX покращує взаємодію користувачів та відповідає Core Web Vitals, що позитивно впливає на SEO.
Q: Чим Mobile-First дизайн відрізняється від адаптивного (Responsive)?
A: Mobile-First – це проєктування сайту спершу для смартфонів, а потім адаптація до більших екранів. Responsive – це гнучкий дизайн, що змінює розмір контенту під будь-який екран. Зазвичай Mobile-First забезпечує кращу продуктивність на мобільних пристроях.
Q: Які інструменти допоможуть оптимізувати швидкість мобільного сайту?
- Terser – мінімізація коду для швидкого завантаження сторінок.
- Squoosh.app – стиснення зображень без втрати якості.
- Service Workers – кешування ресурсів для зменшення навантаження на сервер.

Висновок
Застосовуючи Mobile-First підхід та орієнтуючись на потреби користувачів, бізнеси можуть створювати зручні, швидкі та ефективні мобільні сайти. Від оптимізації Core Web Vitals до інтуїтивної навігації та тестування UX – усі ці кроки є ключовими для успіху в мобільному світі.
Пам'ятайте, що мобільний UX – це не просто адаптація існуючого сайту під менший екран. Це переосмислення підходу до дизайну, де пріоритетом є потреби мобільних користувачів. Швидкість завантаження, зручність навігації, інтуїтивно зрозумілі жести та ергономічне розташування елементів – все це відіграє вирішальну роль у створенні позитивного враження від використання вашого сайту на смартфоні.
Регулярно аналізуйте поведінку користувачів, проводьте тестування та вдосконалюйте свій мобільний інтерфейс, щоб він завжди відповідав актуальним вимогам та очікуванням вашої аудиторії.

Команда Pinta WebWare спеціалізується на створенні мобільно-орієнтованих веб-рішень із інтуїтивним UX та високою продуктивністю. Зв'яжіться з нами, щоб дізнатися, як ми можемо оптимізувати ваш сайт та покращити досвід користувачів на всіх пристроях.