Дизайн UI/UX
Оптимизация производительности
SEO-оптимизация
Веб-разработка
Разработка мобильных приложений
Тестирование UI
Мобильный UX-дизайн: как создать быстрый, удобный и эффективный интерфейс для смартфонов
Iliya Timohin
2025-01-31
В современном мире, где мобильный трафик превышает десктопный, игнорирование адаптации под смартфоны приводит к потере клиентов и снижению конверсий. Если сайт медленно загружается или имеет неудобную навигацию, пользователи быстро его покидают, даже если контент является ценным. <br/> Эта статья объясняет, почему мобильный UX-дизайн важен как никогда, какие основные стратегии оптимизации стоит использовать и как создать интерфейсы, которые быстро работают, легко используются и повышают вовлеченность пользователей.

Mobile-First: Почему дизайн для смартфонов стал приоритетом?
Методология mobile-first дизайна предполагает сначала создание сайтов и приложений для мобильных устройств, а уже потом адаптацию для больших экранов. Этот подход приобрел популярность из-за роста мобильного трафика. По данным StatCounter (Global Stats), в 2023 году более 58% всего интернет-трафика приходилось на мобильные устройства.
Приоритетность мобильного UX-дизайна:
- Увеличивает конверсии
- Повышает вовлеченность пользователей
- Улучшает ранжирование сайта в Google
Поскольку Google перешел на mobile-first индексацию, именно мобильная версия сайта является основной для определения позиций в поисковой выдаче. Соответственно, оптимизация под смартфоны напрямую влияет на SEO, скорость загрузки и удержание аудитории. Узнайте больше о том, почему UX/UI-дизайн критически важен для роста бизнеса в 2025 году.
Mobile-First vs. Responsive Design: в чем разница?
Часто mobile-first дизайн путают с адаптивным (responsive) дизайном, но это две разные стратегии.

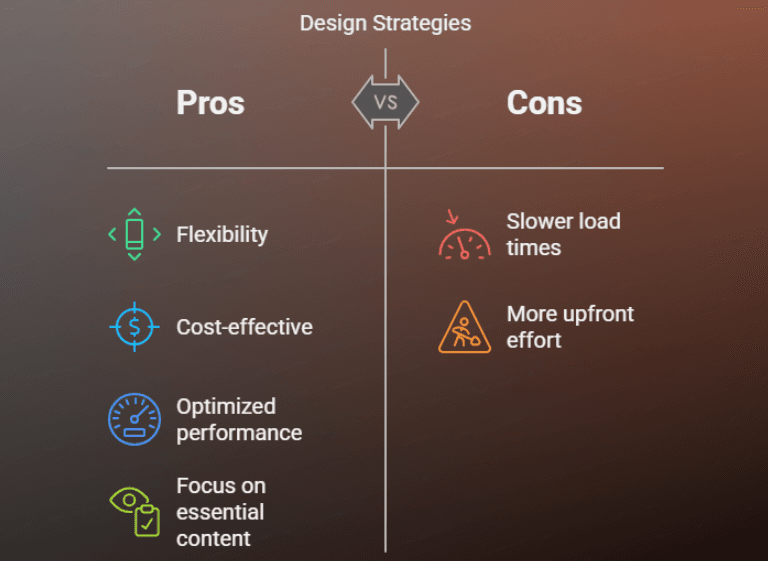
1. Адаптивный дизайн (Responsive Design)
- Суть: Один макет, который автоматически масштабируется под разные экраны
- Плюсы: Универсальность, экономия ресурсов
- Минусы: Может загружать лишние элементы, что замедляет мобильную версию
2. Mobile-First дизайн
- Суть: Сначала разрабатывается интерфейс для мобильных устройств, а затем масштабируется под большие экраны
- Плюсы: Оптимизированная скорость, акцент на важном контенте
- Минусы: Требует больше усилий на этапе проектирования
Если большая часть трафика поступает с мобильных устройств, то mobile-first дизайн даст лучшие результаты. Ознакомьтесь с инструментами для UI/UX-дизайна, которые помогут ускорить работу.
Скорость мобильного сайта: как улучшить производительность для безупречного пользовательского опыта
Скорость загрузки страницы – один из важнейших факторов в мобильной оптимизации. Медленный сайт отталкивает пользователей и снижает конверсию.
По данным Google Think Mobile, 53% мобильных пользователей покидают сайт, если он загружается дольше трех секунд.
Чтобы удержать посетителей и обеспечить высокую скорость загрузки, стоит внедрить следующие стратегии:
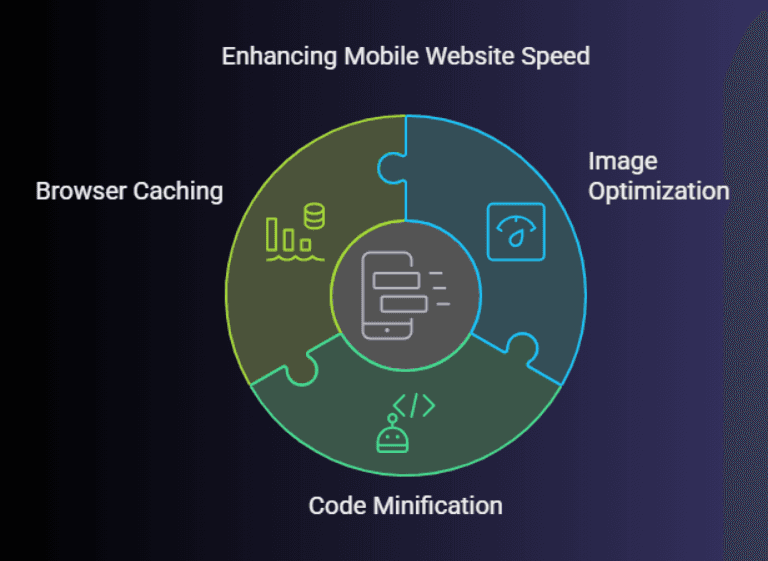
1. Оптимизация изображений
- Сжимайте изображения с помощью Squoosh – этот инструмент позволяет уменьшить размер файлов без потери качества.
- Конвертируйте в формат WebP – этот формат, разработанный Google, быстрее загружается и занимает меньше места.
- Используйте Squeezeimg для массовой оптимизации изображений и быстрой обработки файлов в разных форматах.
2. Минимизация кода для быстрой загрузки
- Удаляйте лишние символы и пробелы в файлах HTML, CSS, JavaScript – это поможет браузеру быстрее их обрабатывать.
- Используйте Terser – этот инструмент сжимает код и улучшает производительность.
3. Кэширование для уменьшения нагрузки на сервер
- Настраивайте кэширование – сохранение статических ресурсов на устройстве пользователя уменьшает количество запросов к серверу.
- Внедряйте service workers – они позволяют сохранять ключевые элементы сайта и обеспечивать мгновенную загрузку страниц.
- Устанавливайте cache headers – они помогают браузеру оптимально управлять кэшированными файлами.
4. Почему скорость мобильного сайта критически важна?
- Уменьшает показатель отказов – пользователи остаются на сайте дольше.
- Повышает конверсию – быстрая загрузка стимулирует покупки и регистрации.
- Улучшает SEO – Google отдает предпочтение быстрым сайтам в поисковой выдаче.
Скорость сайта влияет не только на UX, но и на эффективность бизнеса, поэтому оптимизация производительности – это ключевой этап создания мобильного интерфейса.

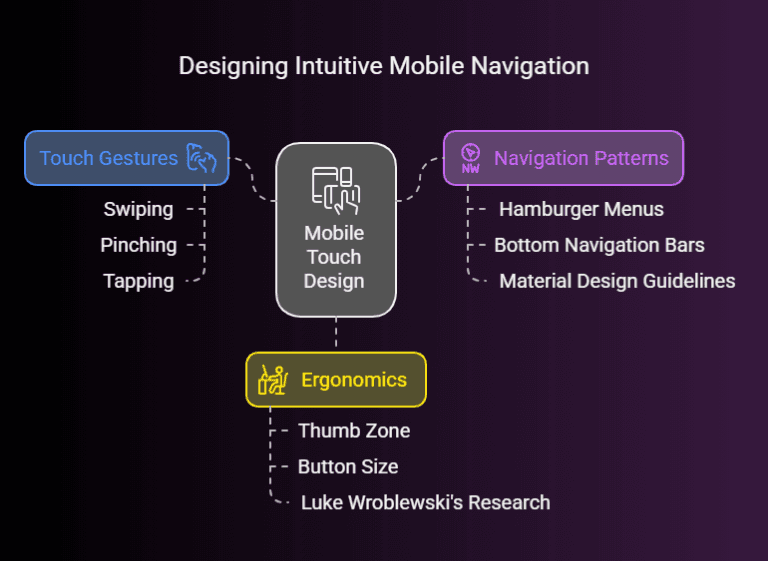
Мобильные жесты: как создать интуитивно понятную навигацию и удобное взаимодействие
Дизайн для сенсорных экранов требует понимания того, как пользователи взаимодействуют с устройствами. Важно обеспечить удобную навигацию, быстрое выполнение действий и комфортное пользование мобильным интерфейсом.
1. Жесты для лучшего взаимодействия
- Внедряйте основные жесты: свайпы, пинч-увеличение, тапы – они делают интерфейс более интерактивным.
- Используйте Hammer.js – библиотеку, которая позволяет легко реализовать жестовые взаимодействия на мобильных устройствах.
2. Понятные навигационные паттерны
- Гамбургер-меню и нижняя навигация – лучшие решения для простого доступа к разделам сайта.
- Придерживайтесь рекомендаций Material Design – эта система содержит признанные паттерны и микровзаимодействия, которые помогают пользователям ориентироваться в интерфейсе. Подробнее о важности микровзаимодействий читайте в статье Микровзаимодействия в UI/UX-дизайне: Полное руководство по увеличению вовлеченности пользователей.
3. Оптимизация интерфейса для удобства пользования
- Размер кнопок и элементов должен быть достаточным для удобного нажатия.
- Учитывайте зоны комфорта для большого пальца – исследования Люка Вроблевского помогают определить, какие области экрана наиболее удобны для взаимодействия. Важно размещать ключевые элементы интерфейса в пределах досягаемости большого пальца, чтобы пользователи могли легко взаимодействовать с ними одной рукой.

Почему это важно?
Понятная мобильная навигация и интуитивно понятные жесты помогают пользователям быстро находить нужный контент, что повышает конверсию и уровень удовлетворенности. Пользователи, которые могут легко ориентироваться на сайте и быстро находить нужную информацию, с большей вероятностью останутся на сайте и совершат желаемое действие (покупку, регистрацию и т.д.).
Проверка мобильного дизайна: тестирование юзабилити для улучшения UX
Чтобы мобильный интерфейс соответствовал ожиданиям пользователей, необходимо проводить глубокое тестирование юзабилити. Наблюдая за реальными пользователями, можно выявить проблемные места и найти пути их улучшения.
Методы тестирования юзабилити
1. Получение отзывов пользователей через интервью
- Проведите качественное исследование, чтобы понять основные трудности и потребности пользователей.
- Используйте UserTesting для удаленных интервью, которые позволяют получить прямую обратную связь.
2. A/B-тестирование для оптимизации дизайна
- Экспериментируйте с несколькими вариантами интерфейса, чтобы определить, какой из них работает лучше.
- Искусственный интеллект (ИИ) может анализировать поведенческие паттерны, помогая принимать обоснованные дизайнерские решения. Узнайте больше о возможностях использования ИИ для UX-исследований и прототипирования в статье От данных к дизайну: использование ИИ для UX-исследований и прототипирования.
3. Удаленное тестирование юзабилити
- Проводите тестирование в привычной для пользователя среде, чтобы получить более реалистичные результаты.
- Используйте TryMyUIдля тестирования на реальных пользователях и оценки взаимодействия с мобильным интерфейсом.

Почему это важно?
Сбор фидбека и его анализ помогают дизайнерам совершенствовать интерфейс, создавая бесшовный мобильный опыт. Узнайте больше об этике в дизайне UI/UX с использованием искусственного интеллекта в статье Этика в дизайне UI/UX с использованием искусственного интеллекта: баланс между инновациями и конфиденциальностью пользователей.
Как мобильный подход влияет на Core Web Vitals
Один из ключевых факторов современного SEO – Core Web Vitals, которые оценивают удобство использования сайта на основе трех основных показателей:
- LCP (Largest Contentful Paint) – скорость загрузки основного контента.
- FID (First Input Delay) – время отклика сайта на первое действие пользователя.
- CLS (Cumulative Layout Shift) – стабильность визуального контента, минимизирующая хаотичные смещения страницы.
Как мобильный дизайн улучшает эти метрики?
- LCP: Оптимизированный мобильный дизайн гарантирует быструю загрузку важного контента.
- FID: Минимизация кода (например, с помощью Terser) уменьшает нагрузку JavaScript, что повышает скорость взаимодействия.
- CLS: Адаптивный дизайн устраняет лишние элементы, предотвращая внезапные смещения контента во время загрузки страницы.
Вывод
Достижение высоких показателей Core Web Vitals не только улучшает пользовательский опыт, но и положительно влияет на ранжирование сайта в поиске.
Ключевые аспекты мобильного UX-дизайна
- Mobile-First подход в дизайне: Создавайте сайт сначала для смартфонов, а затем адаптируйте для больших экранов.
- Оптимизация скорости: Используйте сжатие изображений и минимизацию кода для соответствия Core Web Vitals.
- Удобная навигация: Реализуйте жесты, эргономичное расположение кнопок и адаптивные меню.
- Тестирование юзабилити: Анализируйте поведение пользователей, проводите A/B-тесты и удаленное тестирование UX.
- SEO и мобильный UX: Google отдает предпочтение мобильным сайтам, поэтому Mobile-First Indexing должен быть в приоритете.
Часто задаваемые вопросы (FAQ)
Ниже приведены часто задаваемые вопросы о Mobile-First дизайне с краткими ответами для удобства.
Q: Почему мобильный подход важен для SEO?
A: Google использует Mobile-First Indexing, то есть оценивает мобильную версию сайта как основную при ранжировании. Оптимизированный мобильный UX улучшает взаимодействие пользователей и соответствует Core Web Vitals, что положительно влияет на SEO.
Q: Чем Mobile-First дизайн отличается от адаптивного (Responsive)?
A: Mobile-First – это проектирование сайта сначала для смартфонов, а затем адаптация к большим экранам. Responsive – это гибкий дизайн, который изменяет размер контента под любой экран. Обычно Mobile-First обеспечивает лучшую производительность на мобильных устройствах.
Q: Какие инструменты помогут оптимизировать скорость мобильного сайта?
- Terser – минимизация кода для быстрой загрузки страниц.
- Squoosh.app – сжатие изображений без потери качества.
- Service Workers – кэширование ресурсов для уменьшения нагрузки на сервер.

Вывод
Применяя Mobile-First подход и ориентируясь на потребности пользователей, бизнес может создавать удобные, быстрые и эффективные мобильные сайты. От оптимизации Core Web Vitals до интуитивно понятной навигации и тестирования UX – все эти шаги являются ключевыми для успеха в мобильном мире.
Помните, что мобильный UX – это не просто адаптация существующего сайта под меньший экран. Это переосмысление подхода к дизайну, где приоритетом являются потребности мобильных пользователей. Скорость загрузки, удобство навигации, интуитивно понятные жесты и эргономичное расположение элементов – все это играет решающую роль в создании положительного впечатления от использования вашего сайта на смартфоне.
Регулярно анализируйте поведение пользователей, проводите тестирование и совершенствуйте свой мобильный интерфейс, чтобы он всегда отвечал актуальным требованиям и ожиданиям вашей аудитории.

Команда Pinta WebWare специализируется на создании мобильно-ориентированных веб-решений с интуитивно понятным UX и высокой производительностью. Свяжитесь с нами, чтобы узнать, как мы можем оптимизировать ваш сайт и улучшить опыт пользователей на всех устройствах.