Mobile app development
E-Commerce Solutions
Cross-platform development
Real project examples
Web development
Product strategy
Progressive Web App vs Native App: Best Mobile Option for E-Commerce
Nadiia Sidenko
2025-04-21
Mobile isn’t just another sales channel anymore—it’s the primary battlefield where online stores win or lose. As we move into 2025, e-commerce businesses face a high-stakes decision: invest in a native mobile app or embrace a Progressive Web App (PWA)? With shoppers expecting near-instant speed, frictionless checkout, and reliable access across devices, the real challenge isn’t just following trends—it’s choosing the solution that truly drives your business forward. This article breaks down what modern mobile commerce demands, how PWA and native apps compare in cost and performance, and what practical experience reveals about choosing the right direction.

Mobile eCommerce Trends in 2025: Speed, UX, and Instant Access
What modern users expect from mobile shopping
Today's customers expect more than just responsive design. They want frictionless, mobile-first interfaces, checkout in under 60 seconds, and full access on the go—without the burden of downloading another app.
According to Statista data on mobile commerce growth, mobile sales are projected to account for over 70% of total e-commerce revenue in 2025, making mobile-first development more important than ever.
How these trends impact your app architecture
PWA Features That Make a Difference for Online Stores
Progressive web apps have gained traction because they provide an app-like experience without the cost and limitations of app stores.
Fast load speed and offline mode
PWAs are designed to load almost instantly and cache content for offline access. This ensures users can browse your catalog even when traveling or disconnected—reducing bounce rates and increasing engagement.
Push notifications and installability
Modern PWA features include background sync, push notifications, and the ability to be “installed” on the user’s home screen—all without going through an app store. As discussed in our article on PWA features, these capabilities enhance customer retention and re-engagement without increasing your maintenance budget.
Native Apps for E-Commerce: When Full Control Is a Must
Native mobile apps are built for specific operating systems, offering deeper access to hardware and more customizable user experiences.
Deeper device integration and UX freedom
If your app needs advanced camera features, AR/VR capabilities, or Bluetooth integration, native development provides full control. This is often the preferred route for luxury e-commerce platforms or applications where visual presentation and animations play a vital role.
The trust factor: App Store presence and branding
Being on the App Store or Google Play still holds weight for credibility. Some users feel more secure downloading a product directly from their device's marketplace, especially if payment data or personal information is involved.
Real Case: How 321! App Used Firebase and Stripe to Go Cross-Platform
Why 321! chose cross-platform development
The 321! quiz app, developed by Pinta WebWare, targeted speed and instant accessibility as top priorities. The goal: allow users to jump into interactive content without downloading anything.
This case showed how a lightweight, mobile-optimized architecture—much like a PWA—can be perfect for time-sensitive, gamified e-commerce elements such as promotions or contests.
Stripe and Firebase: lightweight backend for monetization
By leveraging Firebase for real-time interactions and Stripe for seamless transactions, the 321! case demonstrates how a fast and scalable backend can support e-commerce monetization without the heavy infrastructure of traditional apps.
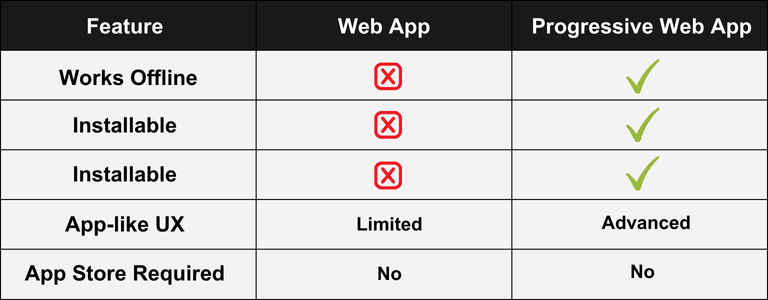
What Is the Difference Between a Web App and a Progressive Web App?
Many business owners confuse standard web apps with PWAs—but the difference is critical when it comes to performance, engagement, and growth.
Web App basics: what business owners should know
A traditional web app is simply a responsive website with some interactivity. It runs in a browser, often lacks offline functionality, and doesn’t have access to device features like push notifications.
How PWAs take Web Apps to the next level
PWAs expand this concept by using service workers and manifests to enable offline browsing, installability, and native-like UX. Unlike traditional web apps, PWAs include offline support, push notifications, and installability—features clearly defined in Google's definition of Progressive Web Apps.

Cross-Platform Performance: The 2025 Gold Standard for ROI
Shared codebase = faster updates and lower costs
Cross-platform solutions, including PWAs and frameworks like React Native, allow developers to write once and deploy across devices. This drastically cuts development time and ensures consistency.
Unified UX across platforms: why it matters
A consistent user interface across mobile and desktop improves usability, brand recognition, and customer satisfaction—while reducing design and QA overhead.
How to Choose Between PWA and Native for Your Business Goals
Key decision-making questions to ask
- Do your users need high-performance graphics or camera features?
- Is app store discoverability important for your growth?
- What’s your update frequency and development budget?
- How crucial is offline access or push notifications?
Your answers to these will shape the optimal solution.
When hybrid or cross-platform makes more sense
If you're building an MVP or want quick market entry, a PWA or cross-platform app is a smart move. You can later transition to a native app once your product-market fit is validated.

Final Word
Partnering with the Right Dev Team Makes All the Difference
Why expert support changes the outcome
Choosing between a PWA and a native app isn’t just about tech—it’s about aligning your decision with product lifecycle, budget, and scalability. The wrong approach can slow growth, drain your budget, and frustrate users.
Work with a team that builds both web and mobile
A development partner with proven expertise across platforms—like Pinta WebWare—can help you avoid costly mistakes. From architecture to monetization, their role is not just to code, but to guide your strategy from the first release to full-scale expansion.
Choosing the right mobile path for your e-commerce product is not trivial. It requires balancing user experience, technology stack, infrastructure, and timing. You don’t need to figure it out alone—work with a team that already has the experience and results to back you up.